Bildiğiniz gibi daha önce affiliate marketing ile ilgili teorik bilgi içeren bir makale paylaşmıştım. O makaleyi okuduysanız satış ortaklığı hakkında genel bilgilere sahipsiniz demektir. Şimdi işi bir adım ileriye götürerek somut örneklerle devam etmek istiyorum. Bu makalede size Türkiye’nin en önde gelen ve en kazançlı affiliate ağı olan  adtriplex.com ’u (*) tanıtacak ve farklı konularda bloglar için ürün seçeneklerinden bahsdedeceğim.
adtriplex.com ’u (*) tanıtacak ve farklı konularda bloglar için ürün seçeneklerinden bahsdedeceğim.
1. Adım: Adtriplex’e Üye Oluyoruz

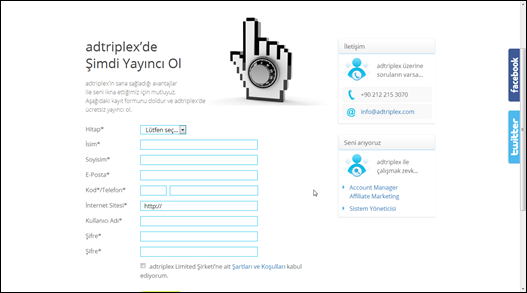
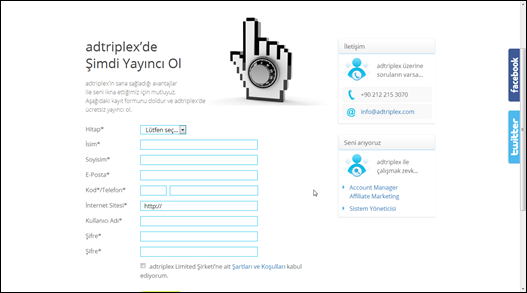
Öncelikle adtriplex.com (*) sitesine giderek yeni üye ol butonuna tıklıyor ve klasik üyelik formlarında olduğu gibi bu formu dolduruyoruz. Adtriplex’e üye olmak tamamen ücretsizdir fakat her blogun kabul edilmediğini söylemeliyim. Bu aşamada bilgilerinizi doğru ve eksiksiz doldurmanız çok önemli. Adtriplex çok güvenilir bir firma olduğu için bilggilerinizi rahatlıkla verebilrsiniz. Üyelik formunu doldurduktan sonra blogunuzun değerlendirme süresi 1 hafta kadar sürebilir. Bu aşamada sabırlı olmanızı vecevap gelene kadar ikinci bir başvuru yapmamamınızı öneririm.
adtriplex.com (*) sitesine giderek yeni üye ol butonuna tıklıyor ve klasik üyelik formlarında olduğu gibi bu formu dolduruyoruz. Adtriplex’e üye olmak tamamen ücretsizdir fakat her blogun kabul edilmediğini söylemeliyim. Bu aşamada bilgilerinizi doğru ve eksiksiz doldurmanız çok önemli. Adtriplex çok güvenilir bir firma olduğu için bilggilerinizi rahatlıkla verebilrsiniz. Üyelik formunu doldurduktan sonra blogunuzun değerlendirme süresi 1 hafta kadar sürebilir. Bu aşamada sabırlı olmanızı vecevap gelene kadar ikinci bir başvuru yapmamamınızı öneririm.
2. Adım: Blog Türüne Göre Ortaklık Programı Seçiyoruz.
Üyelik başvurunuz kabul edildikten sonra onlarca marka ve firmanın ortaklık programları sizi bekliyor olacak. Sıra ortaklık programlarının detaylarını inceleyerek cazip olanlara başvurmakta. Adtriplex, performansa dayalı bir sisteme sahip olduğu için üyelerinin her programa katılmasına izin vermez. Blog ve ortaklık programı birbirine paralel olmadır. Bundan sonrasını blog konularına göre örnekleyerek anlatmak istiyorum.
Dizi & Film & Sinema Blogları

Dizi, film veya sinema ile ilgili bir blogunuz varsa Frameby.com ortaklık programına katılabilir ve sosyal bir film kulübü olan Frameby.com’a göndereceğiniz üye başına 0.70 TL kazanabilirsiniz. Blogunuzu ziyaret edenlerin bu siteyle direkt ilgili olduklarını düşündüğümüzde kazancınız epey yüksek olabilir. Ayda 1000 üye gönderirseniz kazancınız 700 TL olacaktır.
Moda Blogları

Çok ayıda moda bloggerının Blog Hocam’ı takip ettiğini biliyorum. Adtriplex’de moda blogları için fazla sayıda ve kazançlı ortaklık programları var. Bunlardan biri de Netmoda.com’un ortaklık programı. Ziyaretçileriniz sizin referansınızla üye olduğunda 0.50 TL kazanırsınız. Bu kişi netoda.com’da bir kombin yaptığında ise 1 TL kazanırsınız. Yani 1 kişiden 1.50 TL kazanabilirsiniz. Ayda 1000 kişiyi netmoda.com’a üye yapıp kombin yaptırabilirseniz kazancınız 1.500 TL olacaktır.
Takı Blogları

Bayanların sıkça yazdığı konulardan biridir takı & tasarım ve bijuteri. Adtriplex’de takı blogları için çok cazip programlar var. Bunlardan biri de Lelaq.com. Sizin referansınızla lelaq.com’a giden ve buradan alışveriş yapan biri olursa ödediği ücretin %12’si sizin olur. Lelaq.com’da ki ürünlerin nispeten ekonomik ve baka yerde bulunmayan ürünler olduğunu düşünürsek satış yapma olasılığı oldukça yüksektir.
Kozmetik & Kişisel Bakım Blogları

Bayan blogları için affiliate marketing fırsatları oldukça fazla. Pek çok ünlü marka ve firmanın cazip ortaklık programları mevcut. Bunlaradan biri de kozmetik blogları için Bellamola.com. Parfüm’den, cilt bakım ürünlerine, kozmetikten, saç bakımına kadar binlerce orijinal ürün sunan bellamola.com’a bir ziyaretçi gönderdiğinizde v o ziyaretçi siteden alışveriş yaptığında %8.40 gib bir komisyon alıyorsunuz.
Oyun Blogları

Bilgisayar oyunlarıyla ilgili yayınlar yapan ve bu alanda takipçi kitlesi olan bloglar için çok cazip ortaklık programları var Adtriplex’de. Bunlnardan biri de GoalUnited. Online oynanan bir menajerlik oyunu olan Goalunited’a gönderdiğiniz üye başına 0.50 TL alırsınız. Ayda 500 üye gönderseniz 250 TL gibi bir kazanç elde edersiniz.
Teknoloji Blogları

Bilgisayardan beyaz eşyaya, TV’den ofis ürünlerine kadar binlerce ürünün satıldığı Kliksa.com’un ortaklık programına katılığınızda atış başına %3-6 arası komisyon alırsınız. Bu oran ürünün kateorisne göre değişiyor. Ürün adedinin ve fiyat aralığının çok geniş olduğunu düşünürsek, doğru stratejilerle epey satış yapabilirsiniz gibi gözüküyor.
Kitap Blogları

İnternetten en çok satınan alınan ürünlerin başında sanırım kitaplar geliyor. Bu yüzden kitap bloglarının affiliate mraketing ile gelir elde etme şansını çok yüksek görüyorum. Adtriplex’de kitap blogları için en uygun ortalık progralarında biri Maxkitap.com’un. Satış başına %6 komisyon alıyorsunuz. Kitaplar henellikle ucuz ürünler oldukları için satış başına kazanç düşük gibi gözükse de satılan ürün sayısı nispeten fazla olacağı için kazancınız hızla artacaktır.
Kişisel Ve Genel Bloglar
Yukarıda bahsetmediğim daha pek çok kategorideki bloglar için çok cazip ortaklık programları Adtriplex’de mevcut. Özellikle kişisel veya genel bloglar (kendi tabirleriyle) bu programların büyük bölümüne başvurabilirler. Bu programların tümünü görmek ve incelemek isterseniz aşağıdaki bannera tıklayabilirsiniz.

3. Adım: Affiliate Linklerimizi Alıyoruz
Pazarlamak istediğiniz ürün veya ürünlere karar verdikten sonra başvurunuzu yapıp programa uygun olup olmadığınızın incelenmesini bekliyorsunuz. Adtriplex panelinizdeki Partnerprogram sekmesinden başvurduğunuz programları, aktif olanları veya reddedilenleri görebilirsiniz. Programa başvurunuz kabul edildiğinde e-mail ile bilgilendirilirsiniz.
Birkaç günlük bekleme süresinden veprograma kabul edildiğinize dair mail geldikten sonra Adtriplex hpanelinize girerek aktif programlar listesinden o programa ait affiliate linklerini alabilirsiniz.
Bu bölümde çeştli boyutlarda bannerlar ve text linkler vardır. Bunların hemen altındaki kutularda ise o banner veya linke ait affiliate kodları bulunur. Blogunuza eklyeceğiniz kodlar işte bunlar.
Örneğin blogunuzun sidebarına 250x250 boutunda bir affiliate bannerı eklediğinizi düşünelim. Ziyaretçi bu bannera tıklayıp ilgili siteyi ziyaret ettiğinde affiliate kodu sayesinde sizin referansınızla geldiği kaydedilir. Cookie süresi bitene kadar o siteden alış veriş yaptığına veya üye olduğunda belirlenen komisyon tutarındaki ücret Adtriplex hesabınıza geçer.
4. Adım: Ürünümüzü Blogumuzda Pazarlıyoruz
Affiliate linklerinizi alıp blogunuzun çeşitli yerlerine banner veya text link olarak ekleyerek affiliate marktingde başırılı olacağınızı düşünüyorsanız yanılıyorsunuz. Özellikle satış başına ödeme alacağıız bir programa katıldıyanız, o ürünü pazarlamak için banner eklemekten çok dahafazlasını yapmalısınız. Bunların başında ise içerik pazarlaması ve e-mail pazarlaması geliyor. E-mail pazarlaması ile ilgli bugüne kadar bir bili paylaşmadığım için o konuyu sonraya bırakıyorum ama içerik pazarlamasının üzerinde durmaımız gerek.
İçerik pazarlaması dediğimiz şey okuyucularınız için bilgi veren ve eğlediren içerik oluşturarak ilgiyi pazarlamak istediğiniz ürüne toplamaktır. Blogunuzda pazarlamak istediğiniz ürünün faydalarını, neden gerekli olduğunu, kişisel deneyimlerinizi, multimedya öğelerinde desteğiyle içerik olarak paylaşmanız, ziyaretçiyi ürünü alma kousunda teşvik edecektir. İçerik pazarlamasının amacı da budur zaten.
Uzun lafın kısası ürününüz için bol mktarda ilgi çekici ve faydalı içerik üretmeniz gerekkmetedir.
Şimdilik Adtriplex ile ilgili söyleyeceklerim bu kadar. Zamanla hem affiliate marketing, hem de Adtriplex ile ilgili detaylı incelemelere ve stratejilere geçeceğim. Sormak istediklerinizi yorum bölümünden sorabilirsiniz.
Herkese bol kazançlar!
* Affiliate linkidir. Bu linke tıkladığınızda referansınız ben olmuş olurum.