Yaklaşık 1 hafta önce sosyal medya hesaplarımda duyurduğum çekiliş etkinliğinin zamanı geldi. Bu zamana kadar yaptığım etkinliklerle 12 kişiye çekilişle çeşitli ödüller dağıtmış, 1 kişiye de çekiliş yapmadan yazarından imzalı kitaplar hediye etmiştim.
Bu etkinlik ile birlik 3 kişiye daha çekilişle çeşitli hediyeler dağıtacağım. Çekilişin sponsorluğunu ise
KartTR.com sitesinden
Ümit Köse üstlendi. Ödüllere ve çekilişin detaylarına geçmeden önce etkinlik sponsoru hakkında biraz bilgi vermek istiyorum.
KartTR.com – Ukash Kart Resmi Web Sitesi İlk olarak İngiltere’de kullanılan
ukash kart kısa süre içerisinde sanal dünyada yayılarak bir çok kullanıcısı tarafından sevilmiştir. Karttr.Com, Ukash Kart'ın Türkiyedeki resmi bayisidir.
Kredi kartı ile ukash kart satışı yapan Türkiyede sayılı Ukash kart firmalarından biridir.

KartTr.Com uzun süredir Ukash kart pin kodu satışı yapmaktadır ve
Ukash kart satın almak isteyen kullanıcılar tarafından tercih edilen yasal ve güvenilir bir firmadır. Daha detaylı bilgi için
KartTrCom Facebook ve
@KartTRcom sayfalarını da takip edebilirsiniz.
Çekiliş ile Verilecek HediyelerGelelim çekiliş etkinliğine. Yazının başında da söylediğim gibi sosyal medya hesaplarımda ödüllerle ilgili biraz nabız yoklamıştım ve gelen mesajların da yardımıyla bayan-erkek, genç-yaşlı herkesin işine yarayacak ödüller seçmeye özen gösterdim.
Çekiliş sonucunda toplam 3 kişiye ödül verilecek. Sırasıyla 1. 2. ve 3.’nün ödülleri şunlar:
- Piranha Tablet Bilgisayar 
Android işletim sistemi, 7” ekranı, 8 GB hafızası sayesinde yüksek performansla kullanabileceğiniz bir cihaz. 2 MP dijital kamerası ile sevdiğiniz herşeyi fotoğraflayabilir, en güzel anlarınızı filme alabilir, n kamerası ile görüntülü konuşma yapabilirsiniz. Film ve oyun meraklıları bu ürünü yanlarından ayırmak istemeyecekler.
- Philips MP3 Çalar 
FullSound özelliğiyle MP3’lere hayat veren küçük ve eğlenceli bir ürün. Songbird ile müzik dosyalarını kolayca keşfedebilir, oynatabilir ve senkronize edebilirsiniz. LikeMusic ile uyumlu şarkılardan çalma listeleri oluşturabilir ve 15 saat boyunca kesintisiz müzik keyfi yaşayabilirsiniz.
- Açlık Oyunları Kitap Seti 
Bilimkurgu, heyecan, gerilim ve aşkın zekice kurgulanması sonucu oluşmuş oldukça akıcı bir seri. Şuana kadar yazılmış en iyi üçlemelerden biri ve her kesme hitap eden bir seri. Bağımlılık yaratan Açlık Oyunları’nın 3 kitabından oluşan süper bir set.
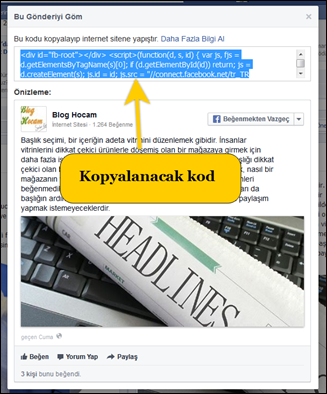
Çekilişe Katılım Şartları!!! Zorunlu Şart: Çekilişe katılıp, bu hediyelerden birine sahip olmak istiyorsanız aşağıdaki çekiliş metnini hiçbir değişiklik yapmadan blogunuzda yeni bir yazı olarak yayınlamanız gerekiyor. Yazıda, çekiliş metninin öncesine veya sonrasına dilediğinizi yazabilirsiniz. Önemli olan yazının içerisinde bir yerde bu çekiliş metninin aynen yer alması.
Blog Hocam, okuyucularına tablet hediye ediyor! Ukash kartın adresi KartTR sponsorluğunda düzenlenen çekilişle 3 kişiyi birbirinden güzel ödüller bekliyor. İsteyen her bloggerın katılabileceği bu çekiliş sonunda birinciye tablet bilgisayar, ikinciye MP3 çalar, üçüncüye ise kitap seti verilecek. Çekiliş sayfasına gitmak için buraya tıklamanız yeterli.
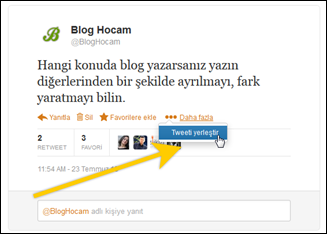
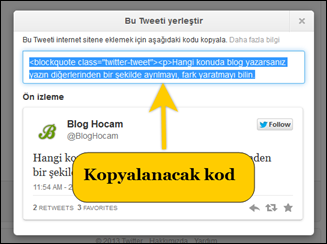
Ekstra +1 Katılım Hakkı Çekilişe katılmak için zorunlu şart olan çekiliş metnini blogunuzda yayınladıktan sonra ekstra +1 katılım hakkı kazanmak isterseniz aşağıdaki metni Facebook veya Twitter hesabınızda paylaşabilirsiniz. Facebook ve Twitter paylaşımlarınızın geçerli sayılması için herkese açık olarak paylaşmalısınız.
KartTR.com sponsorluğunda düzenlenen çekilişle 3 kişiye hediyemiz var. Katılım için: http://bloghocam.blogspot.com/cekilis #çekiliş
Örnek Katılım ŞablonuŞartları yerine getirdikten sonra aşağıdaki yorum formunu kullanarak bizi bilgilendirmeniz gerekiyor. Yorumu şu şekilde yazmanız yeterli:
- İsim: Serdar Kara- Çekiliş metnin bulunduğu postun URL’si: http://bloghocam.blogspot.com/2013/08/xxx.html- Çekiliş mesajının Facebook URL’si: http://www.facebook.com/bloghocam/posts/xxx- Çekiliş mesajının Twitter URL’si: https://twitter.com/BlogHocam/status/xxx- İletişim adresi: bloghocam@gmail.com veya http://bloghocam.blogspot.com/p/iletisim.htmlKurallar Ve Hatırlatmalar- Sadece çekiliş duyuruları yapan veya bu tür etkinlikler için açılmış blogların başvuruları kabul edilmez.
- Çekiliş metni yeni bir post olarak, blogunuzun ana sayfasında görünecek şekilde yayınlanmış olmalı.
- Çekiliş metninde bir değişiklik yapılırsa başvuru kabul edilmez.
- Çekiliş web tabanlı bir uygulama olan random.org aracı ile yapılacak ve video olarak kaydedilerek katılımcılarla paylaşılacaktır.
- Ödül kazananlar haklarını satamaz, devredemez ve erteleyemez. Ayrıca ödül kazananlarla 72 saat çerisinde irtibat kurulamazsa, hakları yedek talihliye geçer.
Çekiliş TakvimiSon katılım tarihi: 29 Ağustos 2013 Perşembe 23:59
Sonuçların açıklanma tarihi: 4 Eylül 2013 Çarşamba
Tüm katılımcılara bol şans dilerim!