Okuyucuların ortak istekleri ve beklentileri Blog Hocam’ın 1 numaralı yazı kaynağı diyebilirim. Son zamanlarda bayan bloggerlardan gelen talepler sonucunda da bu yazı ortaya çıktı.
Modadan makyaja, takıdan alışverişe çeşitli konularda blog yazan bayan takipçiler, son zamanlarda tema konusunda sıkça danışmaya başlamışlardı. Bu kişileri genellikle BH Pinterest sayfasına yönlendiriyordum fakat oradaki temaların bayan bloglarına özellikli de moda bloglarına pek uygun olmadığı bir gerçek. Son olarak @nimostylo ile Twitter’da benzer bir diyalog yaşadıktan sonra moda blogları için uygun temaları derlemeye karar verdim.
Başlıkta moda blogları için uygun temalar desem de aşağıdaki temalarda ufak tefek değişiklikler yaparak alışveriş, makyaj, takı gibi diğer konulardaki bloglarınızda da kullanabilirsiniz.
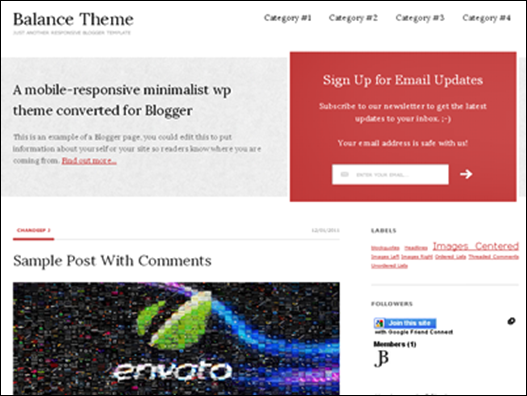
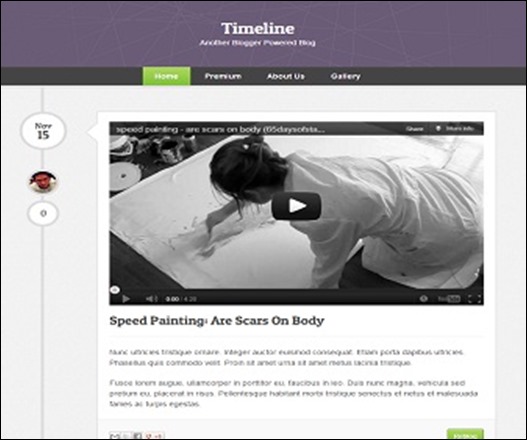
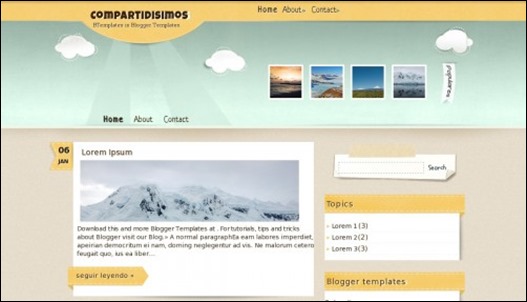
Alyeska II Blogger Teması
Slayt alanı, kullanışlı yatay açılır menüsü, orijinal arama kutusu ve görsel içeren yayınlara uygun ana sayfa tasarımıyla moda blogları için ideal bir Blogger teması. Resimli otomatik devamını oku eklentisi, sayfa numaralandırma eklentisi ve yorum sayısını gösteren baloncuk temayla birlikte hazır bir şeklide gelmekte. Ayrıca 4 sütundan oluşan footer alanını etkin bir şekilde kullanabilirsiniz.
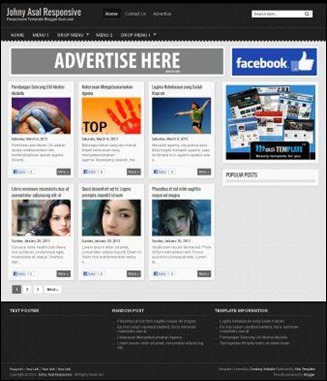
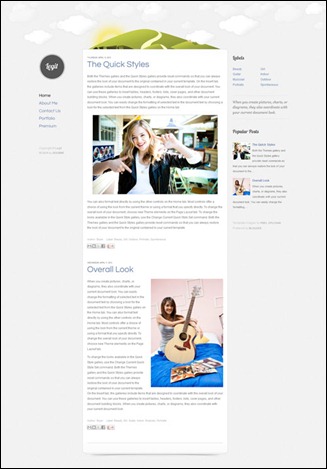
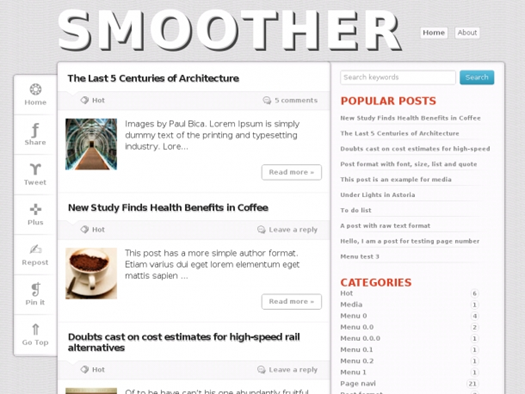
Pretty Theme Blogger Teması
Sade ve basit bir tasarıma sahip olan Pretty Theme teması hızlı ve kullanımı kolay bir tema. Hiç bir eklenti olmadığı için blogunuzun çok çabuk açılmasını sağlar. Temiz bir kodlamanın dışında arka plan resmi, header resmi, üst tarafta şık arama kutusu ve temaya hareket katması için bir kadın resmi var. Hızlı ve sade bir tema isteyeler için ideal olabilir.
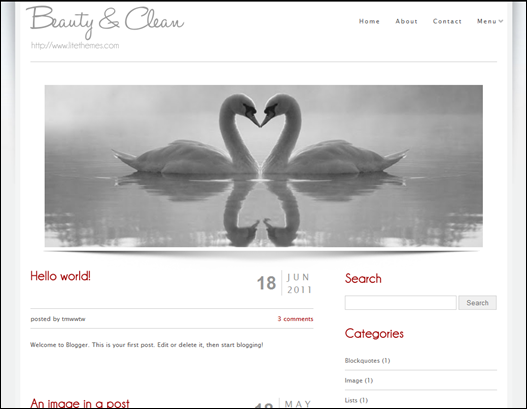
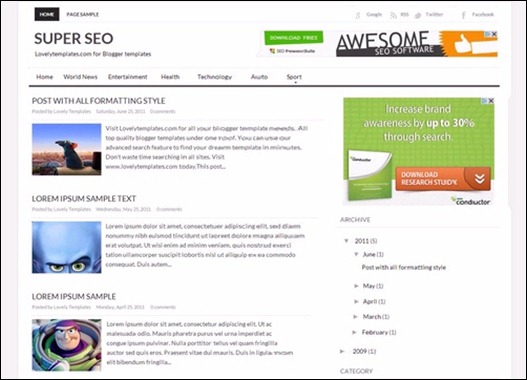
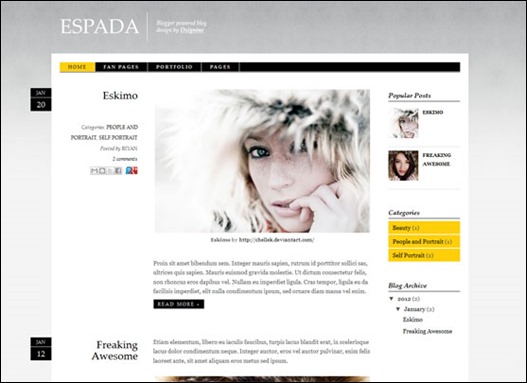
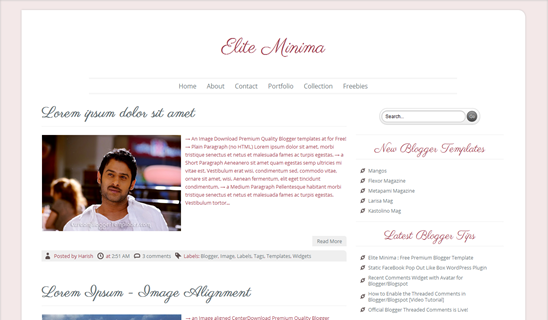
Beauty & Clean Blogger Teması
Çok şık bir Blogger teması olan Beauty&Clean ‘de blog başlığında ve yazı başlıklarında özel font kullanılmış. Dolayısıyla bazı türkçe karakterlerde sorun çıkarabilir. Bunun dışında açılır menü ile sayfa numaralandırma eklentisi bulunuyor. Temanın en dikkat çekici yeri olan kuğu resmi olarak gördüğünüz sabit manşet alanına ise blogunuzun konusuyla ilgili bir duyuru veya başka bir resim ekleyebilirsiniz. Elegan tasarım tercih edenler bu temayı deneyebilirler.
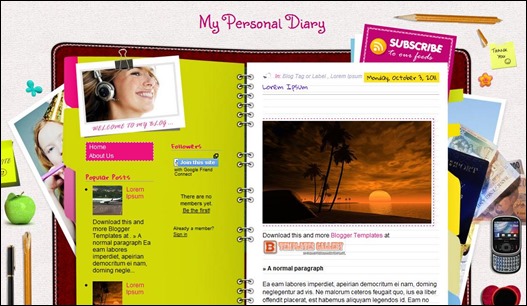
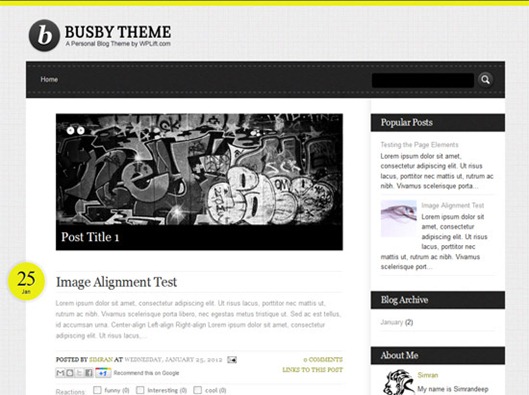
Scrappy Blogger Teması
Vintage tarzını andıran bu tema bayan bir tasarımcı tarafından yapılmış. Temada “resimli otomatik devamını oku” eklentisi, basit yatay menü, öne çıkarılmış yazı tarihleri ve özel font kullanılan yazı başlıkları dikkat çeken özellikler. Yazı başlıklarında özel font kullanıldığı için bazı türkçe karakterlerde sorun çıkarabilir.
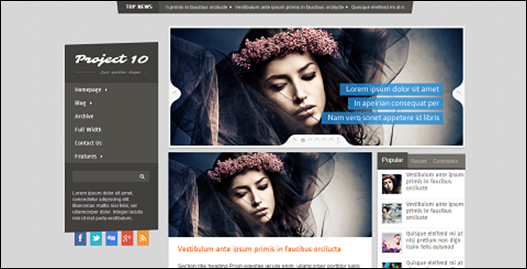
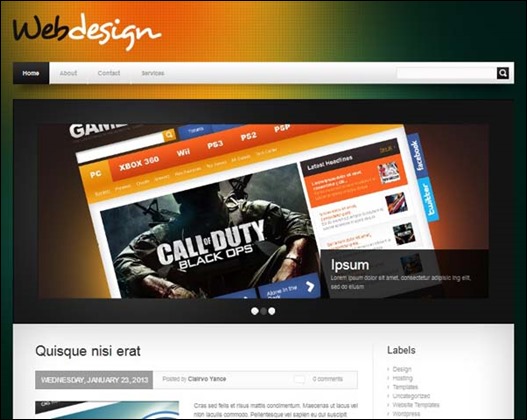
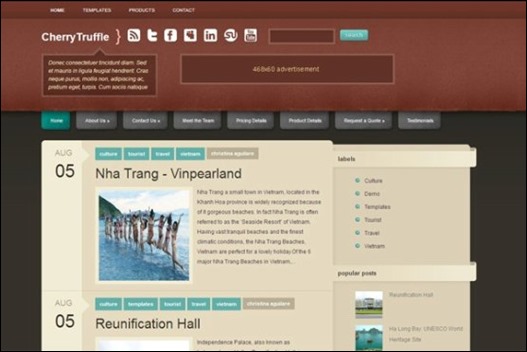
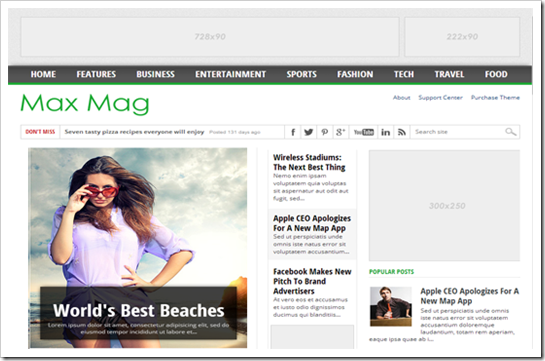
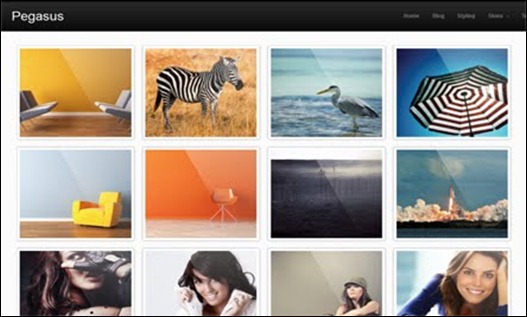
Project 10 Blogger Teması
Temanın ismi modayı pek çağrıştırmasa da demoyu incelediğinizde moda veya bayan blogları için kullanılabilecek br tema olduğunu görebilirsiniz. Sayısız özelliğe sahip, harika bir tema Project 10. Floating yani yüzen sidebar, sayfa üstünde haber akışı, otomatik slayt manşet alanı, resimli devamını oku eklentisi ve sayfa numaralandırma eklentisi başlıca özellikleri. Düzenlemek biraz vaktinizi alabilir ama uğraştığınıza değecektir.
Yazının başında da belirttiğim gibi bu temaları moda bloglarının dışında diğer konulardaki bayan blogları için de rahatlıkla kullanabilirsiniz. Temaların tek tek nasıl düzenleneceğini yazmak ciddi mesai gerektirdiği için maalesef yazamadım :) Düzenlemeyle ilgi sorularınızı yorum bölümünü kullanarak sorarsanız cevaplamaya çalışacağım.