BlogHocam’a bıraktığım bir kaç yorumda Split-Testing’den bahsetmiştim. Şimdi Split-Testing’in anlamını, uygulanış biçimini ve faydalarından bahsedeceğim. İnternet sitenizin türü ne olursa olsun Split-Testing uygulanmalıdır. Split-Testing uygularsanız zamanla istediğiniz değerleri arttırabilirsiniz mesela takipçilerinizi arttırabilir, YouTube ve benzeri video sitelerine yüklediğiniz videoların izlenme sayılarını arttırabilir, sitenizin ziyaretçi sayısını arttırabilirsiniz hatta sahip olduğunuz yada satış ortaklığını yaptığınız hizmet yada ürünün satışlarını 2’ye 3’e katlayabilirsiniz.
BlogHocam’a bıraktığım bir kaç yorumda Split-Testing’den bahsetmiştim. Şimdi Split-Testing’in anlamını, uygulanış biçimini ve faydalarından bahsedeceğim. İnternet sitenizin türü ne olursa olsun Split-Testing uygulanmalıdır. Split-Testing uygularsanız zamanla istediğiniz değerleri arttırabilirsiniz mesela takipçilerinizi arttırabilir, YouTube ve benzeri video sitelerine yüklediğiniz videoların izlenme sayılarını arttırabilir, sitenizin ziyaretçi sayısını arttırabilirsiniz hatta sahip olduğunuz yada satış ortaklığını yaptığınız hizmet yada ürünün satışlarını 2’ye 3’e katlayabilirsiniz.
Split-Testing, Türkiye’de pek önemsenmeyen, bilinmeyen bir konu. Çok az sayıda firma yada kişi Split-Testing yapmaktadır fakat yurtdışında ki firmalar ve bloggerlar bunun önemini anlamış ve üzerinde çok durmuşlardır.
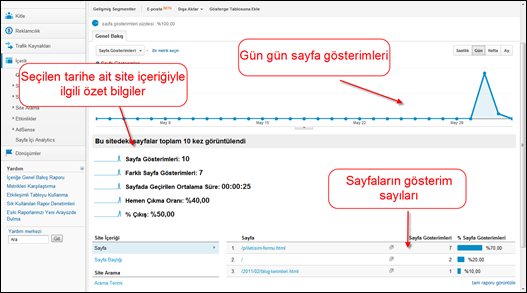
Sizin için aşağıda bir görsel hazırladım, Split-Testing yaparak hiç zorlanmadan hedefinize ulaşabilirsiniz. Aşağıda ki senaryoya bakarsanız %1 dönüşüm var. Süreyi kısaltmak için ya ziyaretçiyi 10 katına çıkartmamız gerekiyor yada hedefi 10 kat küçültmemiz gerekiyor. Trafiği arttırmak o kadar kolay değildir ve zaman alır, hedefi küçültmeninde bir anlamı yoktur.

Split-Testing’in anlamı, ziyaretçinin hareketlerini test etmektir yani tasarımda ve içerikte yaptığınız ufak değişikliklere ziyaretçinin tepkisini ölçmektir. Bunu yapmak için az da olsa trafiğe ihtiyacınız var. Trafiği nereden sağlayacaksınız; Seo, Banner Reklam, Forumlar, Konuk Yazarlık, CPC vb.
Split-Testing yaparken kullanacağım araçlar Google Website Optimizer ve daha da önemlisi kağıt-kalem. Şuan için bu konuda tecrübesizim. Facebook vs beğenilerini nasıl otomatik takip edeceğimi bilmiyorum, belki de ufak bir script yazabilirim ( Bu scripti yaparsam sizinle paylaşırım ). Elimden geldiğince zorlukların üstesinden gelip ve size anlatmaya çalışacağım.
Şimdi Split-Testing’in anlamını ve ihtiyacımız olanları öğrendiğimize göre uygulamaya geçelim. Kendi blogumda Split-Testing uygulamaya başlayacağım. Şuan için Aweber gibi otomatik cevaplayıcı sistemler kullanmadığım için şimdilik takipçi sayılarımı ve Rss abonelerimi çoğaltmayı hedefliyorum. Blogumda bir makalede bahsettiğim gibi tam olarak 2012 sonuna kadar hedefim kullandığım sosyal medya hesaplarında ve Rss abonelerinde +500’e ulaşmak. Aslına bakarsanız bu canlı bir ders olacak, yani ilerleyişimi günbegün görebileceksiniz. Peki hedefime ulaşmak için neler yapabilirim ?
1- Sidebar’a site renkleriyle uyumlu bir takip kutusu ekleyebilirim. ( BlogHocam’da ki gibi )
2- Makale sonlarına eklediğim paylaşma ve takip tasarımının düzenleyebilirim. Renklerle oynayabilirim, yerlerini ve şekillerini değiştirebilirim.

Bu yöntemi yurtdışında ki bloggerlardan öğrendim. Okları kullanarak insanların dikkatlerini istedikleri yerlere çekebiliyorlar. Böylece hem takipçi sayılarını arttırıyorlar hemde satışlarını ikiye katlıyorlar.
Örnek: Pat Flynn - GreenAxamAcademy.com, Siteye girdiğinizde yukarıda ki bannerda kırmızı bir ok göreceksiniz. Pat, o kırmızı okun satışlarını %30 arttırdığınız söylüyor. Bunu anlattığı videonun o bölümü .
4- Ücretsiz bir rehber çıkartarak insanların e-posta adreslerini alabilirim.
Bu en hızlı ve en kolay yoldur fakat dikkat etmemiz gereken bir şey var. İnsanlara verdiğimiz ücretsiz rehberlerin içi gerçekten kaliteli bilgi ile dolu olmalıdır. Baştan savma bir kitap verirseniz sadece insanların e-postalarını kaybetmekle kalmazsınız, onların güveninide kaybedersiniz.
5- Bir takım kodlarla ziyaretçi yazının sonuna geldiğinde bir süre sonra ona bir kutu gösterebilirim. Böylece dikkatini birden bire kutuya çekebilirim.
Pop-up’tan biraz daha farklı bir yöntem. Kodları bulup, kullanıp, sonuç alınca sizinle burada paylaşacağım.
6- Pop-up Yazılımları Kullanabilirim
Arama motorları ve ziyaretçiler tarafından rahatsız edici bulunsa da gerçekten işe yarayan bir yöntem. Tabi doğru kullanıldığında.
7- Hakkımda Sayfasına Takip Kutusu Ekleyebilirim
Bunuda yurt dışında ki bloggerlardan öğrendim. Oldukça etkili bir yöntem. İnsanların sizi tanıdığı sayfada size güvenip, sizi takip etmesi daha muhtemeldir. Bu hiç aklıma gelmezdi ama gerçekten işe yarıyormuş. Bunu deneyip bende göreceğim.
8- Yorum Kutusunu Kullanabilirim
Bunu çok denedim ama başarısız oldum, profesyonel bir yazılımcı bulup bunu ona danışacağım. İnsanlar bloguma yorum bırakırken e-posta adreslerini yazmak zorundalar. Onlardan bir checkbox yardımı ile izin isteyebilir ve böylece zahmetsizce bültenime kayıt edebilirim. Blogumda şuan +250 yorum var. Problemi çözebilseydim bu sayının yarısını bültenime kayıt edebilirdim.
9- Ödüllü Yarışmalar/Çekilişler Düzenleyebilirim
Her bir mecrada takip etmek bir çekiliş hakkı olsa, eminim 5-10 çekilişte amacıma ulaşabilirim.
10- Facebook Uygulaması ile E-Postalarını Alabilirim
Facebook uygulamaları ile ilgili bir kitap almıştım ama pek derinine inemedim. Okuldan arkadaşım ( Barış Gün ) kendini php konusunda kanıtladı. Ondan yardım alarak bu facebook yazılımını üretebiliriz. Böylece insanlardan, onları zahmete sokmadan e-postalarını alabilirim.
11- Yorumlara Teşekkür Eklentisini Kullanabilirim
Bir ziyaretçi, bloguma ilk yorumunu bıraktığında onu hazırladığım teşekkür sayfasına yönlendirip, samimi düşüncelerimi ona aktarabilirim. Daha sonra ona ücretsiz bir e-kitap verebilir yada gelecekle ilgili bir haber verip beni takip etmesini isteyebilirim. Eminim bu akılda kalıcı olacaktır.
12- İletişim Kutusunu Optimize Edebilirim
Genelde makale sonlarında " benden istediğiniz gibi yardım talep edebilirsiniz " mesajını veriyorum. İletişim sayfasından bana mesaj atmak isteyen bir kişi kesinlikle e-posta adresini vermek zorunda, ki geri dönüş yapabileyim.
31 Aralık 2012’ye kadar bunlar dahil bulduğum bütün yöntemleri uygulayıp bütün sosyal medyalarda +500 takipçiye ulaşmaya çalışacağım. Gelişmelerden sizi tekrar tekrar haberdar edeceğim ve sonuçları yine bir misafir yazı olarak BlogHocam’da paylaşacağım, elbette Serdar Kara kabul ederse. Hedeflerime ulaşmama yardım etmek için bana başka fikirler verebilir, beni takip edebilir ve bu yazıyı paylaşabilirsiniz.
Bu Makale : İnternetten para kazanmak, profesyonel blog yazarlığı ve uzmanlık sektörüyle ilgilenen ve içerik üreten Batuhan ŞASI tarafından yazılmıştır. Yazarın diğer yazılarını okumak için Affiliate Hocasi.com'u ziyaret edebilirsiniz.






 Xperia ailesinin en renkli, en eğlenceli çocuğu
Xperia ailesinin en renkli, en eğlenceli çocuğu