2012 yılının son yazısında bu yılın Blog Hocam açısından nasıl geçtiğinden kısaca bahsetmek istiyorum.
Blog Hocam’a 1 yıl boyunca düzenli olarak içerik eklemeyi başardığım için biraz şaşkın, biraz da gururluyum : ) Şaşkınlığım nedeni, Blog Hocam’ı bu kadar güncel tutmayı hiç beklemememden kaynaklanıyor. Bu kadar işin gücün arasında haftada üç yazı yayınlayarak Blog Hocam’ı güncel tutmak benim zaman yönetimi konusunda kendimi geliştirdiğimi ve başarılı olduğumu gösteriyor. Bu yüzden de oldukça mutlu ve gururluyum.
Gönderdikleri miasfir yazılarla Blog Hocam’ı güncel tutmama yardımcı olan Ruhsuz Atmaca, Batuhan Şası, Ehli Blog, Mert Olgun, Fırat Yalçın, Selçuk Duran, Akif Ulutaş, Duygu Uygun, Polat Büyükarslan, Mustafa Başer, Sercan Sak, Burak Göç, Sadık Bozkurt ve Ali Kaya arkadaşlarıma da teşekür etmek istiyorum.
Blog Hocam’ı güncel tutmak trafik ve takipçi olarak bir önceki seneye oranla daha yüksek seviyelere çıkmamı sağladı ama başarı kriteri olarak asla bunu görmüyorum. Daha önce de söylediğim gibi bence başarı, koyduğunuz hedeflere ne kadar yaklaştığınızla alakalıdır. 2012 yılına başlarken hedefim Blog Hocam’ın etrafında bir topluluk oluşturmak, sadık bir okuyucu kitlesine sahip olmak ve sosyal networkümü genişletmekti.
Blog Hocam ile ilgili hedeflerime büyük ölçüde yaklaştım sayılır. Bu yüzden 2012 yılı başarılı geçti diyebiliyorum. 2013 hedeflerimden ise yeni yılın ilk yazısında bahsedeceğim kısmet olursa.
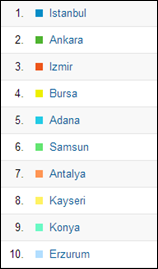
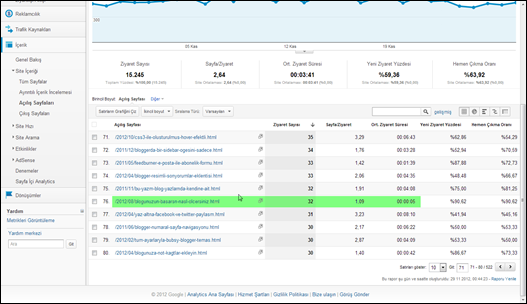
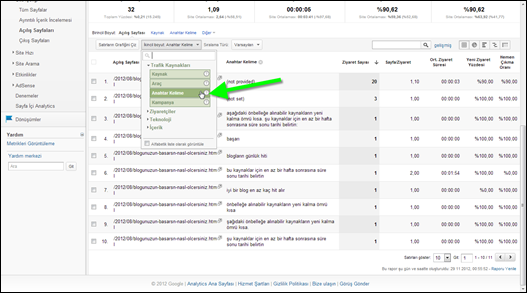
Biraz da istatistiklerden bahsetmek gerekirse 2012 yılında Blog Hocam’a 94 ülke ve 858 farklı şehirden yaklaşık 130.000 ziyaretçi gelmiş. Blog Hocam’ı en çok ziyaret eden 10 şehir şöyle:
2012 yılında trafik kaynakların çeşitliliğinde de ciddi bir artış oldu. Trafiğin %64’ü tahmin edeceğiniz gibi Google’dan geliyor. Blog Hocam’a en çok trafik gönderen 10 blog ise şöyle:
- Marifetane
- Hypon
- Değmesin Yağlı Boya
- Blog Hocam Sementit :)
- Affiliate Hocası
- Yorumhane
- Elifce Karalamalar
- Kemal Sunal Filmleri
- Mekilanın Gezegeni
- Ocabbaroğlu
En çok trafik gönderen 10 blog bunlar. Bunların dışında pek çok blog, forum ve diğer siteler trafik göndermişler. Hepsine teşekkürü bir borç bilirim.
Gelelim 2012 yılında en çok okunan yazılara. İşte en çok okunan daha doğrusu en çok ziyaret edilen 10 yazı:
- FBML İle Facebook Sayfasına Hoşgeldiniz Sekmesi Ekleme
- Blogger Şablon Yükleme
- Blogger’a Yatay Link Menüsü Ekleme
- Kullandığım “Resimli Benzer Yazılar” Eklentisini Paylaşıyorum
- Tüm Zamanların En Özellikli Blogger Teması
- Tasarımıyla Fark Yaratan Bloglar
- 3 Sütunlu Türkçe Blogger Teması: WP-OpenCart
- Blogunuza Sabit Açılır Facebook Beğen Kutusu Ekleyin
- Yazıları Çerçeve İçine Almak
- Blogger Galeri Sayfası Oluşturma
Söz Sizde
Benim ve Google Analytics’in gözünden 2012 yılı Blog Hocam için böyle geçti. Bir de size sormak istiyorum. 2012 yılında Blog Hocam’ın performansı nasıldı? Ne umdunuz, ne buldunuz? Beklentileriniz karşılandı mı? Eleştirmek istediğiniz noktalar var mı? Paylaşırsanız sevinirim.