Sizin de bir blogger sayfanız varsa veya yeni blog açmayı düşünüyorsanız, işte size en güzel blog temaları...
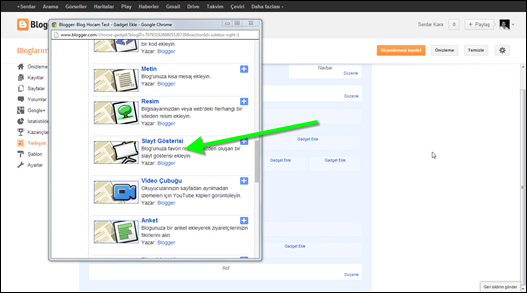
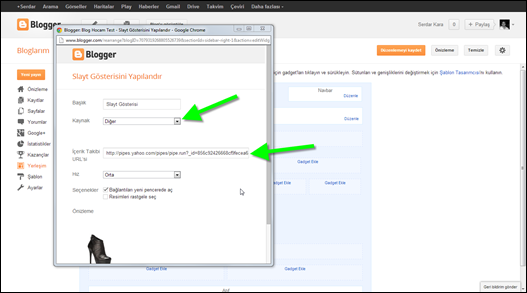
Temaları nasıl yükleyeceğinizi Blogger tema yükleme isimli yazımdan öğrenebilirsiniz. Bu temaları beğenmezseniz Kişisel blogger temaları adlı yazımada bakabilirsiniz.
Desktop Chaos

ÖNİZLEMEİNDİR
Abrasive

ÖNİZLEMEİNDİR
ProDesign

ÖNİZLEMEİNDİR
Busby Blogger Template

ÖNİZLEMEİNDİR
Western

ÖNİZLEMEİNDİR
FullBox Multipurpose Blogger Template

ÖNİZLEMEİNDİR
Max mag

ÖNİZLEMEİNDİR
Vortex

ÖNİZLEMEİNDİR
Norma

ÖNİZLEMEİNDİR
WeightLoss

ÖNİZLEMEİNDİR
Fashionista

ÖNİZLEMEİNDİR
BloggerTube

ÖNİZLEMEİNDİR
Exotic Vacation

ÖNİZLEMEİNDİR
Smell Like Facebook

ÖNİZLEMEİNDİR
Coffee Desk

ÖNİZLEMEİNDİR
Desarrollo

ÖNİZLEMEİNDİR
Johny Ember

ÖNİZLEMEİNDİR
Videoism

ÖNİZLEMEİNDİR
vCard Personal CV

ÖNİZLEMEİNDİR
Decorus

ÖNİZLEMEİNDİR
True Pixel
ÖNİZLEMEİNDİR
Sunrise

ÖNİZLEMEİNDİR
Vento

ÖNİZLEMEİNDİR
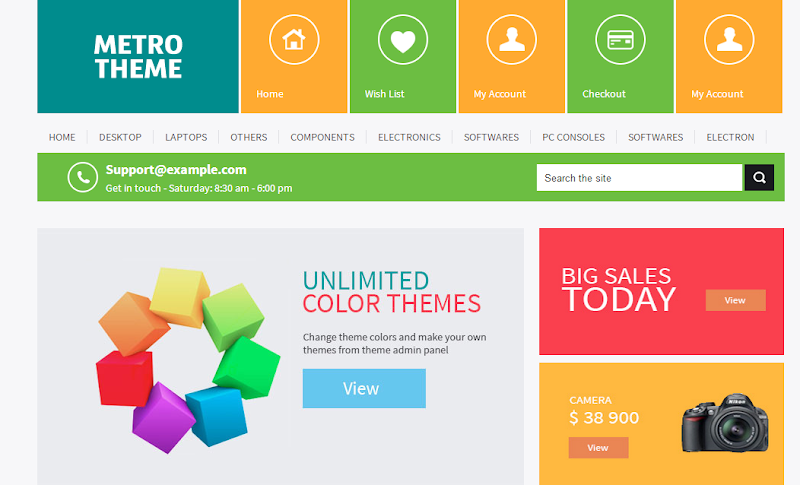
MetroBT

ÖNİZLEMEİNDİR
Frau Responsive

ÖNİZLEMEİNDİR
Metro UI

ÖNİZLEMEİNDİR
Montric

ÖNİZLEMEİNDİR
Flat Vetro Magazine

ÖNİZLEMEİNDİR
Scopic Magazine

ÖNİZLEMEİNDİR
Rocket

ÖNİZLEMEİNDİR
Business Solutions

ÖNİZLEMEİNDİR
DarknessBlog

ÖNİZLEMEİNDİR
TheStyle

ÖNİZLEMEİNDİR
Typominima

ÖNİZLEMEİNDİR