Bu yazıda, daha önce anlattığım basit yatay menüden daha kopmleks bir menüyü blogunuza nasıl ekleyeceğinizi anlatacağım.
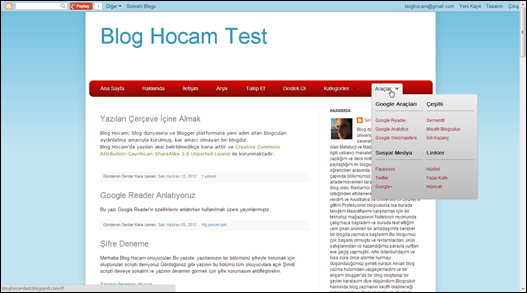
Bu menüyü özel yapan özelliklerden bahsetmek gerekirse; basit menü öğelerinin yanı sıra tek sütunlu ve 2 sütunlu açılır öğeler ekleyebiliyorsunuz.
Güzel tarafı ise tüm bunları Jquery veya Java Script’e ihtiyaç duymadan sadece CSS ile yapabilmemiz.Daha iyi anlamak için oluşturduğum videoyu izleyebilirsiniz.
Şimdi gelelim bu menüyü blogunuza nasıl ekleyeceğinize.Öncelikle Blogger kumanda panelinize giriş yaptıktan sonra Şablon > HTML’yi Düzenle > Devam Et yolunu izleyerek Ctrl+F tuş kombinasyonunu kullanarak <head> kodunu bulun.Bu kodun hemen altına aşağıdaki kodu ekleyin.
<link href='https://googledrive.com/host/0BxxMpDce-fNUSS1wdGF6NnpDeG8' rel='stylesheet'/>
Sırada HML kodlarını eklemek var.Eklemeniz gereken HTML kodları şunlar:
<ul class='menu'>
<li class='no_drop'><a href='http://bloghocam.blogsot.com'>Ana Sayfa</a></li>
<li class='no_drop'><a href='http://bloghocam.blogspot.com/p/hakkmda.html'>Hakkımda</a></li>
<li class='no_drop'><a href='http://bloghocam.blogspot.com/p/iletisim.html'>İletişim</a></li>
<li class='no_drop'><a href='http://bloghocam.blogspot.com/p/arsiv.html'>Arşiv</a></li>
<li class='no_drop'><a href='http://bloghocam.blogspot.com/p/takip-et.html'>Takip Et</a></li>
<li class='no_drop'><a href='http://bloghocam.blogspot.com/p/destek-ol.html'>Destek Ol</a></li>
<li><a class='drop' href='#'>Kategoriler</a>
<div class='dropdown_1column'>
<div class='col_1'>
<ul>
<li><a href='http://bloghocam.blogspot.com/search/label/Blog%20Ara%C3%A7lar%C4%B1'>Blog Araçları</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Blog%20Hocam'>Blog Hocam</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Blog%20Makaleleri'>Blog Makaleleri</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Blog%20Temelleri'>Blog Temelleri</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Blog%20%C4%B0pu%C3%A7lar%C4%B1'>Blog İpuçları</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Blogger%20Eklentileri'>Blogger Eklentileri</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Blogger%20%C4%B0pu%C3%A7lar%C4%B1'>Blogger İpuçları</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Blogger%20%C5%9Eablonlar%C4%B1'>Blogger Şablonları</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Misafir%20Yaz%C4%B1lar'>Miasfir Yazılar</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/SEO'>SEO</a></li>
<li><a href='http://bloghocam.blogspot.com/search/label/Sosyal%20Medya'>Sosyal Medya</a></li>
</ul>
</div></div></li><li><a class='drop' href='#'>Araçlar</a>
<div class='dropdown_2columns'><div class='col_1'>
<h3>Google Araçları</h3>
<ul>
<li><a href='http://www.google.com/reader'>Google Reader</a></li>
<li><a href='http://www.google.com/analytics/'>Google Analytics</a></li>
<li><a href='http://www.google.com/intl/tr/webmasters/'>Google Webmasters</a></li>
</ul>
</div><div class='col_1'>
<h3>Çeşitli</h3>
<ul>
<li><a href='http://bloghocamsementit.blogspot.com/'>Sementit</a></li>
<li><a href='http://bloghocam.blogspot.com/2011/12/mini-e-kitabm-okuyun-misafir-blogculuk.html'>Misafir Blogculuk</a></li>
<li><a href='http://bloghocam.blogspot.com/2012/08/size-kazancl-bir-teklifim-var.html'>İkili Kazanç </a></li>
</ul>
</div><div class='col_1'>
<h3>Sosyal Medya</h3>
<ul>
<li><a href='http://www.facebook.com/bloghocam'>Facebook</a></li>
<li><a href='https://twitter.com/BlogHocam'>Twitter</a></li>
<li><a href='https://plus.google.com/108761595756468128383'>Google+</a></li>
</ul>
</div><div class='col_1'>
<h3>Linkler</h3>
<ul>
<li><a href='http://ush.re/8za7'>Hürlist</a></li>
<li><a href='http://ush.re/7uz2'>Yazar Kafe</a></li>
<li><a href='http://ush.re/wzcr'>Hürriyet</a></li>
</ul>
</div></div></li></ul>
Asıl önemli nokta bu HTML kodlarını nereye ekleyeceğiniz.Blogger’ın kendi temalarından birini kullananlarla özel bir tema kullananlar için faralı iki seçenek mevcut.
1. Blogger’ın kendi temalarından birini kullanıyorsaız HTML kodlarını <div class='tabs-outer'> kodnun hemen üstüne ekleyin.
2. Özel bir Blogger teması kullanıyorsanız HTML kodlarını <div id='content-wrapper'> kodunun hemen altına ekleyin.
Menüyü nasıl düzenleyeceğinizle ilgili detaya girmiyorum.Kodlardaki isimleri ve linkleri kendi linklerinizle değiştirin yeter.Takıldığınız yerleri yorum bölümünden sorabilirsiniz.