Blogunuzda ister etiketleme, ister kategorileme sistemini kullanın kenar çubuğuna bunu eklemeniz ziyaretçilerin blogunuzda okumak istediği şeyleri okumasına yarar. Ziyaretçileriniz sayfalar arasında geçiş yaparak ilgisini çeken içeriği aramak yerine ilgilendiği konudaki etiket ismine tıklayarak o konudaki yazılara hızlı bir şekilde ulaşabilir.
Etiket listelerinin veya etiket bulutlarının kötü yanı ise tasarım olarak zayıf kalmaları ve çoğu zaman blog temasına uyum göstermemeleri.Bunun için daha önce flash animasyonlu etiket bulutu eklemeyi anltamıştım.Şimdi internette denk geldiğim ve paylaşmak istediğim bu 3 farklı stil ile etiket bulutunu daha görsel bir hale getireceğiz.
Öncelikle blogunuza Etiketler gadgetını ekleyin ve görüntüleme seçeneği olarak bulutu işaretleyin.Nasıl yapacağınızı bilmiyorsanız daha önce yazdığım etiket bulutu ekleme yazıma bakabilirsiniz.
İkinci olarak şablonunuzda ]]></b:skin> kodunu bulun ve kullanmak istediğiniz stilin altındaki kodları ]]></b:skin> kodunun hemen üstüne ekleyin.
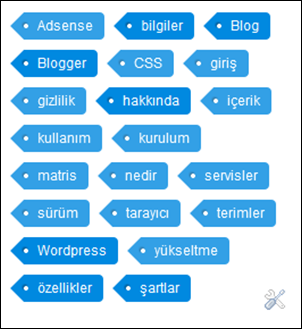
Stil 1

.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
Stil 2

.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
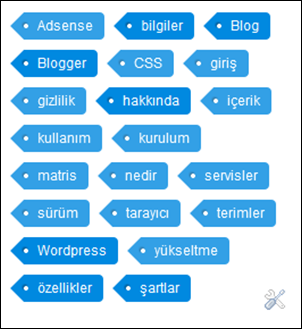
Stil 3

.label-size {
float:left;
margin:0 0 7px 20px;
position:relative;
font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size:0.75em;
font-weight:bold;
text-decoration:none;
color:#996633;
text-shadow:0px 1px 0px rgba(255,255,255,.4);
padding:0.417em 0.417em 0.417em 0.917em;
border-top:1px solid #d99d38;
border-right:1px solid #d99d38;
border-bottom:1px solid #d99d38;
-webkit-border-radius:0 0.25em 0.25em 0;
-moz-border-radius:0 0.25em 0.25em 0;
border-radius:0 0.25em 0.25em 0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
-webkit-box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
-moz-box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
z-index:100;
}
.label-size:before {
content:'';
width:1.30em;
height:1.39em;
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position:absolute;
left:-0.69em;
top:.2em;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
border-left:1px solid #d99d38;
border-bottom:1px solid #d99d38;
-webkit-border-radius:0 0 0 0.25em;
-moz-border-radius:0 0 0 0.25em;
border-radius:0 0 0 0.25em;
z-index:1;
}
.label-size:after {
content:'';
width:0.5em;
height:0.5em;
background:#fff;
-webkit-border-radius:4.167em;
-moz-border-radius:4.167em;
border-radius:4.167em;
border:1px solid #d99d38;
-webkit-box-shadow:0 1px 0 #faeaba;
-moz-box-shadow:0 1px 0 #faeaba;
box-shadow:0 1px 0 #faeaba;
position:absolute;
top:0.667em;
left:-0.083em;
z-index:9999;
}
.label-size:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color:#e1b160;
}
.label-size:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color:#e1b160;
}
#Label1 {height:210px !important;}
Son bir hatırlatma etiket gadgetını eklerken esçeneklerdeki Her etiketteki kayıt sayısını göster seçeneğini işaretlemeyin.