Bazen 100 kelime ile anlatabileceğiniz şeyi sadece 1 resim kullanarak ta anlatabilirsiniz.İşte bu mantıkla doğan infografikler dijital dünyada giderek yaygınlaşmaya ve sıkça karşımıza çıkmaya başladı.Peki nedir bu infografikler? Ne işe yaralar? Nasıl oluşturulurlar.Bu yazıda infografikler konusunda biraz bilgi vereceğim.
İnfografik Nedir?
Adından da anlayacağınız gibi infografik ( info + grafik ) her hangi bir istatiki veri, karşılaştırma, anket sonucu, raporlama gibi bilgilerin görsel öğelerle desteklenerek anlatılmasıdır.
İnfografik Ne İşe Yarar?
İnfografikler dikkat çekici oldukları için anlatılmak istenen şeyin etkili bir şekilde anlatılmasını sağlarlar.Akılda kalıcı ve kolay anlaşılabilir olmaları da infografiklerin önemli avantajlarıdır.
İnfografiklerin blogcular için önemli bir avantajı da trafik sağlamalarıdır.İnsanlar görsel öğeleri sosyal medyada paylaşmayı çok severler.Eğer başarılı ve ilgi çekici bir infografik oluşturabilirseniz infografiğin bir köşesine yerleştireceğiniz blog adresiniz çok sayıda kişiye ulaşacak ve bu da size trafik olarak geri dönecektir.
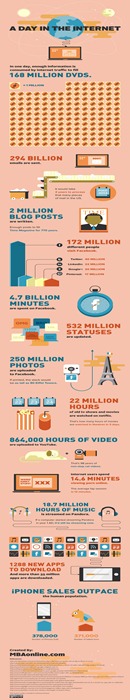
İnfografik Örnekleri
İnfografik Nasıl Yapılır?
İnfografik hazırlamadan önce biraz teorik bilgi vermekte fayda var.İnfografik oluşturmak birkaç bilgi yazıp etrafını rastgele grafiklerle süslemek değildir.Verdiğiniz bilgilerin sıralaması, renkler, fontlar, kullanılan grafikler birbirleriyle alakalı ve tutarlı olmalıdır.Amaç anlatılmak istenen şeyin daha kolay anlaşılmasını sağlamak olduğu için bilgi – grafik oranına dikkat etmelisiniz.
İşin teknik kısmına geçecek olursak profesyonel infografikler Photoshop, Illustrator, Indesign gibi profesyonel programlar kullanılarak oluşturulabilir ancak bu programları kullanmayı bilmiyorsanız ve kişisel, amatör infografikler oluşturacaksanız şu çevrimiçi araçları kullanarak kolayca oluşturabilirsiniz.
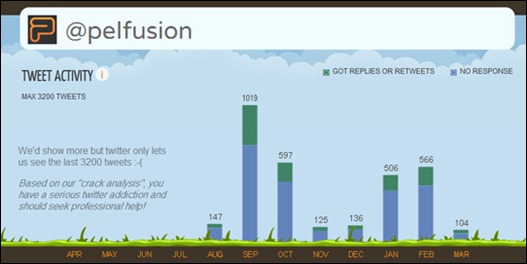
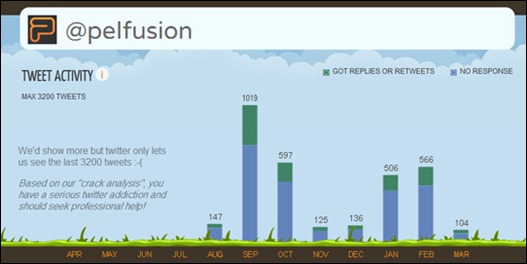
1. Vizify TweetSheet

Bu araç ile Twitter hesabınıza ait harika bir infografik hazırlayabiliriz.Yapmanız gereken tek şey Twitter kullanıcı adınızı yazmak.Vizify TweetSheet hesabınızı analiz edecek ve aylara göre Twitter kullanımınız, en çok RT edilen tweetleriniz, en iyi takipçileriniz, yoğunlukla bahsettiğiniz konular gibi verileri grafiklerle destekleyerek sizin için oldukça profesyonel bir infografik oluşturacaktır. [ http://vizify.com/tweetsheet/ ]
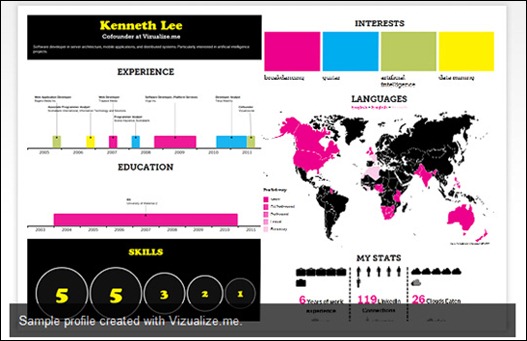
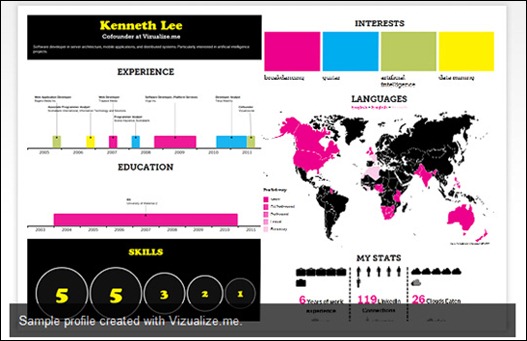
2.Vizualize.me

Oldukça detaylı bir kişisel infografik aracı.Profil bilgileri , iş hayatı, eğitim hayatı, yetenekler, ilgi alanları, yabancı diller, başarılar gibi verleri girdikten sonra karşınızda profesyonel infografiklerden hiç bir farklı olmayan kişisel infografiğinizi bulacaksınız. [ http://vizualize.me ]
3. Re.vu

Kişisel bilgilerinizi, linklerinizi, sosyal medya profillerinizi, iş geçmişinizi, eğitim bilgileriniz, portföyünüzü yazdıktan sonra hazır temalardan birini seçerek infografiğinizi oluşturabiliyorsunuz.Klasik bilgilerin dışında kendi özel verilerinizi grafiklerle destekleyerek infografiğe ekleme imkanınız da var.Yerleşimi ise sürükleme yaparak gerçekleştitrebilirsiniz.Tüm bu özellikleriyle dört dörtlük bir infografik aracı diyebilirim. [ http://re.vu/ ]
4. Kinzaa

Diğer araçlarda olduğu gibi profil, şi, eğitim, karakteristik özellikler, yetenekler gibi bilgileri giriyorsunuz ve infografiğiniz anında oluşturuluyor.Kullanımı kolay arayüzü ve detaylı veri girilebilmesi bu aracın güzel özellikleri. [ http://kinzaa.com ]