Bu yazıda Blog'unuza Özel alan adı ( Domain ) nasıl yönlendirilir onu anlatacağım. Günümüzün en büyük blog sistemi olan Blogger bir nevi bize hosting hizmeti veriyor. Hostinglere çok paralar harcamak istemiyorsanız blogger hesabınızı domaininize yönlendirebilirisiniz. Ve artık sizinde bloglarınız özel alan adlarına sahip olacak örn : www.MeftunApart.com gibi. Şimdi sizlerde Domainlerinizi aldıktan sonra alt kısımdaki adımları sırasıyla takip ederek domaininizi yönlendirebilirsiniz.
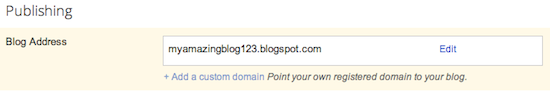
- Blogunuza gidin ve Ayarlar sekmesinin altındaki Temel seçeneğini tıklayın. "Yayıncılık" bölümünde, özel alan adı eklemeye ilişkin bağlantıyı tıklayın.

- Satın aldığınız alan adının URL'sini yazın. URL'nin çalışması için www ile başlaması gerektiğini unutmayın.
- Ve Kaydet'i tıklayın.
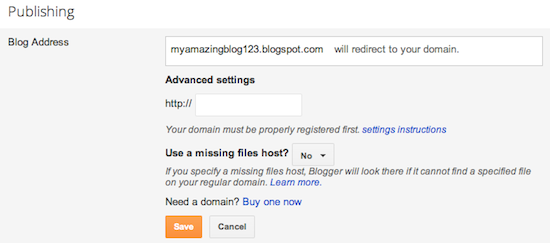
- Bir hata mesajı görüntülenir. Altta iki CNAME kaydının listelenmiş olduğunu görürsünüz. Her CNAME iki bölümden oluşur: Ad, Etiket veya Ana Makine ve Hedef, Hedef Nokta veya Yönlendirme Hedefi. İlk CNAME herkes için aynıdır; Ad "www", Hedef ise "ghs.google.com"dur. İkinci CNAME, blog'unuza ve Google Hesabınıza özeldir ve bu nedenle de herkes için farklıdır.
- Alan adı kayıt kuruluşunuzun web sitesine gidin ve kontrol panelinde DNS (Alan Adı Sistemi) ayarlarınızı bulun.
- Şimdi sıra CNAME kayıtlarınızı girmeye gelmiştir. Ad, Etiket veya Ana Makine kısmına "www" yazın, ghs.google.com'u da Hedef, Hedef Nokta veya Yönlendirme Hedefi olarak belirtin.
- Ardından ikinci CNAME kaydını aynı yöntemle girin.
- İsteğe bağlı : Çıplak alan adınızı (example.com) gerçek bir siteye (www.example.com) bağlayan A kayıtları da girebilirsiniz. Bu adımı atlarsanız "www" yazmayan ziyaretçiler bir hata sayfasıyla karşılaşır.
- İsteğe bağlı (devamı) : 8. Adımı tamamladıktan sonra alan adınızı example.com biçiminde girin ve alt tarafta gösterilen IP adreslerini "A" bölümünde listeleyin. Dört farklı Google IP'sini gösteren dört ayrı A kaydı açmanız gerekir.
216.239.32.21
216.239.36.21
216.239.36.21
216.239.38.21
İsteğe bağlı bölümün sonu - Son adıma geçmeden önce, DNS ayarlarınızın etkinleşmesi için bir saat kadar bekleyin. Ayarlarınız etkinleşmeden önce son adımı uygulamaya çalışırsanız sizi bir uyarı iletisi ile bilgilendiririz.
- Ayarlarınız etkinleştikten sonra, Google'ın okuyucularınızı blog'unuza yönlendirebilmesi için Blogger'ın, özel adınızı bildiğinden emin olmanız gerekir. Blogger'a geri dönün ve Ayarlar | Temel sekmenizdeki bilgileri güncelleyin. "Yayıncılık" alanını bulun ve özel bir alan adı eklemeye ilişkin bağlantıyı tıklayın.

Sunulan kutuya, özel alan adınızın URL'sini girin ve Kaydet'i tıklayın.

Hepsi bu kadar! Blogspot.com adresiniz kısa süre içinde yeni özel alan adınıza yönlendirilecektir. Yönlendirmenin çalışmaya başlaması 24 saat kadar sürebileceğinden, sabırlı olun. 24 saat geçmesine rağmen hata sayfası görmeye devam ediyorsanız bu, ayarlarınızın doğru girilmediği ve işlemi bir kez daha denemeniz gerektiği anlamına gelir.
Alan Adını domaininizi Blogger'a Yönlendirme
- Eklemek istediginiz Url'yi http://www.MeftunApart.com bölümünü değiştirin.
- "Kod Oluştur" butonuna tıklayın
- Şimdi Blogger panelinize giriş yapın > Şablon > HTML'yi Düzenle
- Ctrl+F yardımı ile <head> kodunu aratıp bulun ve hemen altına oluşturulan kodu kopyalayıp yapıştırın.
- Şablonunuzu kaydedin ve bitti.
Not:
- Yeni alan adınız sizi blog'unuza götürmüyorsa tüm DNS sunucularının güncellenmesi için bir veya iki gün bekleyin. Hala çalışmıyorsa, DNS ayarlarınızı doğru girdiğinizden emin olmak için kayıt kuruluşunuzla iletişime geçin.
- Orijinal Blogspot adresiniz otomatik olarak yeni alan adınıza yönlendirilecektir. Bu yöntemle sitenize giden var olan bağlantılar veya yer işaretleri çalışmaya devam eder.
- Yayınlanmış resimleriniz blog'unuzda görüntülenmeye devam edecektir.
Yapamadığınız bir şey olursa "YORUM" kısmında belirtebilirsiniz. iyi bloglamalar...