Blogger harika özellikleriyle bizlere sınırsız bir blog deneyimi yaşatıyor gibi gözükse de her bir Blogger hesabının bazı limitleri vardır. Öncelikle size bu limitleri hatırlatmak istiyorum.
En fazla kaç adet blog oluşturulur? Tek bir Blogger hesabından en fazla 100 adet blog oluşturabilirsiniz.
En fazla kaç yazı gönderebilirim? Bu konuda her hangi sınır söz konusu değil. Siz silmediğiniz sürece tüm yazılarınız blogunuzda saklanır.
Ana sayfada kaç yazı gösterebilirim? Ana sayfada istediğiniz sayıda yayın gösterebilirsiniz ancak bu sayı yüzleri aşarsa "006 Lütfen Blogger Destek birimine ulaşın" şeklinde bir uyarı alırsınız. Ana sayfada gösterilecek yayın sayısını azaltarak bu hatayı giderebilirsiniz.
Ne kadar uzun bir yazı yazabilirim? Bu konuda teorik sınır 1 MB olarak belirlense de bu sınıra ulaşmak pratik olarak zordur.
En fazla kaç yorum yazılabilir? Yayınlara yazılacak yorum sayısında da bir kısıtlama yok.
Yazılara en fazla kaç etiket ekleyebilirim? Bir yayına en fazla 20 etiket eklenebilmektedir. Blogunuzda kullandığınız toplam etiket sayısı ise 2000’i geçemez.
Blogger’da en fazla kaç resim ekleyebilirim? Gelelim asıl bahsetmek istediğim konuya. Bayan blogcular genelde moda, yemek, hobi gibi kategorilerde blog yazdıkları için bolca görsel kullanıyorlar. Blogger’da her bir hesaba 1 GB büyüklüğünde resim depolama alanı veriliyor. Pek bu kotayı dolduranlar bir daha bloglarına resim ekleyemeyecek mi? Çözümü elbette var. Kotaya ulaşmanız durumda alternatif resim depolama yöntemlerini kullanabilirsiniz.
Ücretsiz üye olarak 5 GB büyüklüğünde bir resim depolama alanına sahip olabiliyorsunuz. jpeg, png, gif, ico, bmp ve tiff resim formatlarını destekliyor. Kayıtlı kullanıcıların yüklediği resimler hiç bir zaman silinmiyor.
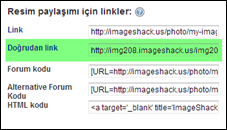
Gelelim bu siteye yüklediğiniz resmi yazınıza eklemeye. Resmi upload ettikten sonra “Resim paylaşımı için linkler” başlığında 4 adet link kutusu göreceksiniz. Bunlardan sadece “Doğrudan link” yazan kutudaki bağlantıyı kopyalayın.
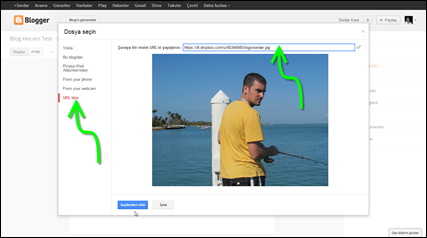
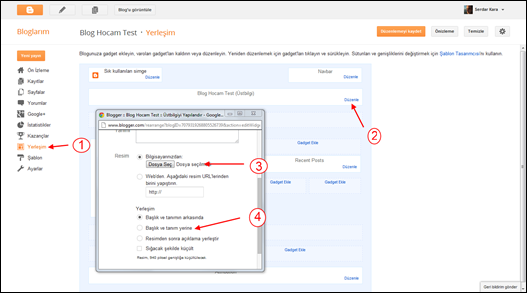
Daha sonra Blogger yazı panelindeki “Resim ekle” butonun basıp “URL’den” sekmesini açın. Buraya kopyaladığınız doğrudan linki yapıştırdıktan sonra resminiz yazıya eklenecektir.
Facebook veya Twitter hesabınızla ücretsiz üye olabileceğiniz bu site 2 GB depolama alanı veriyor. Resminizi upload ettikten sonra editleme özelliği sayesinde pek çok efekt ekleyebiliyorsunuz.
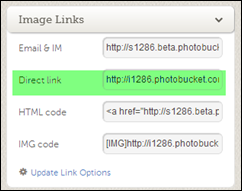
Resmi yazınıza eklemek için sağ taraftaki “Image Links” kısmından “Direct” Link” kutusundaki bağlantıyı kopyalayıp Blogger yazı panelindeki “Resim ekle” butonun basıp “URL’den” sekmesini açın. Buraya kopyaladığınız doğrudan linki yapıştırdıktan sonra resminiz yazıya eklenecektir.
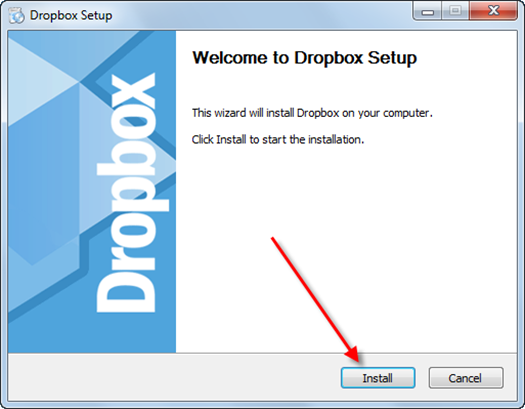
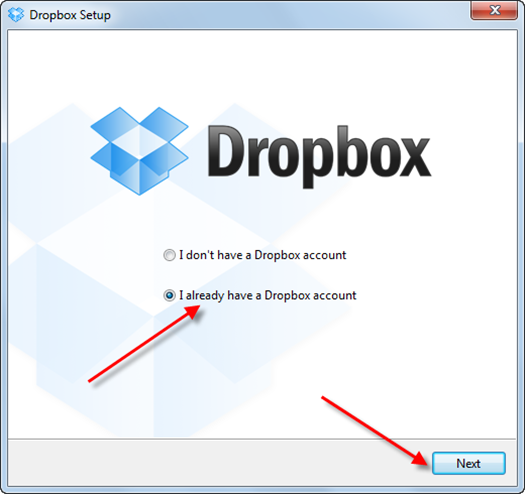
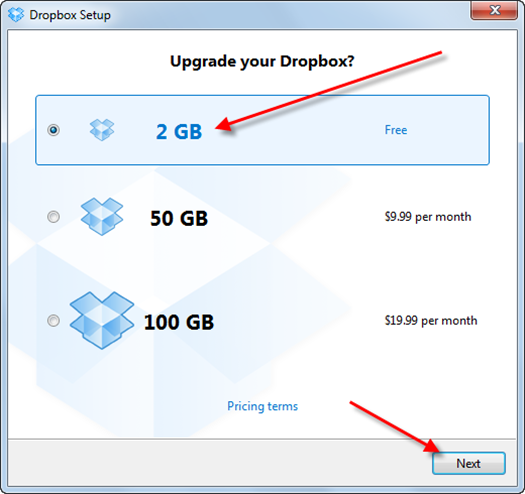
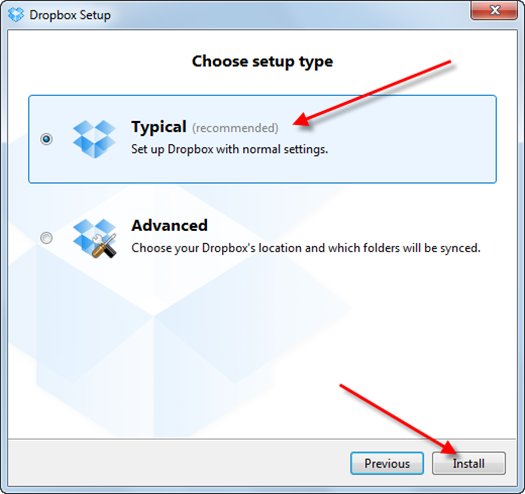
Gelelim ben en sevdiğim ve yoğun bir şekilde kullandığım araca. Dropbox’ı sadece resim değil her türlü dökümanı depolamak için kullanabileceğinizi belirtmek isterim. Dropobox, kullanıcılarına 2 GB depolama alanı veriyor ancak referans olduğunuz her kullanıcı için ek olarak 500 MB depolama alnı kazanıyorsunuz. Örneğin şuan benim Dropbox depolama alanım 11 GB.
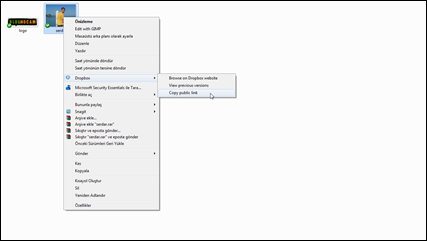
Dropbox kurulumunu yaptıktan sonra masaüstüne gelen Dropbox ikonuna tıklayarak Public klasörünü açıyorum. Public klasörüne atılan tüm dosyalar paylaşıma açık dosyalardır. Public klasörüne atılan resmin yüklenmesi bittiğinde köşesinde yeşil bir tik işareti çıkar. Bu işaret çıktıktan sonra resmin üzerinde sağ tıklayarak “Dropbox” > “Copy public link” e tıklayarak resmin linkini kopyalayın.
Daha sonra Blogger yazı panelinde “Resim ekle” butonun basıp “URL’den” sekmesini açın. Buraya kopyaladığınız doğrudan linki yapıştırdıktan sonra resminiz yazıya eklenecektir.
Her seviyede kullanıcının anlayacağı şekilde anlatmaya çalıştım. Umarım başarılı olmuşumdur. Anlamadığınız yerleri veya sormak istediklerinizi yorum bölümünden sorabilirsiniz.
Herkese keyifli bloglamalar!