Kişisel blog sahibi bloggerlar, bloglarına uygun bir tema bulmakta zorlanabilirler. Kişisel bloglar insanların kendi düşüncelerini paylaştığı, samimi bloglardır. Dolayısıyla kişisel bir blogun tasarımı da sıcak samimi ve kişisel blogun ruhuna uygun olmalıdır. Aşağıda Blogger platformuna ait en beğendiğim kişisel blog temalarından bir derleme yaptım. Umarım beğenirsiniz.
1. Sunrise Blogger Template
Özellikler: Açılır menü, manşet slayt, resimli otomatik devamını oku, özelleştirilmiş yorum bölümü, yukarı çık butonu, sosyal takip butonları.
2. WebDesign Blogger Template
Özellikler: Yatay menü, manşet slider, resimli otomatik devamını oku, 4 sütunlu footer alanı, sayfa numaralandırma, yazar kutusu.
3. Timeline Blogger Template
Özellikler: Tek sütunlu, yatay menü, özel post footer, 3 sütunlu footer alanı, zaman tüneli tarzında tasarım.
4. Espada Blogger Template
Özellikler: Yatay üst menü, özel post footer tasarımı.
5. Leatherbound Blogger Template
Özellikler: Şık tasarım.
6. My Wall Blogger Template
Özellikler: Resim tabanlı tasarım, sol sidebar sabit, özel sosyal paylaşım butonları.
7. Lummoxie Blogger Template
Özellikler: Üst menü, özel yorum bölümü, şık tasarım.
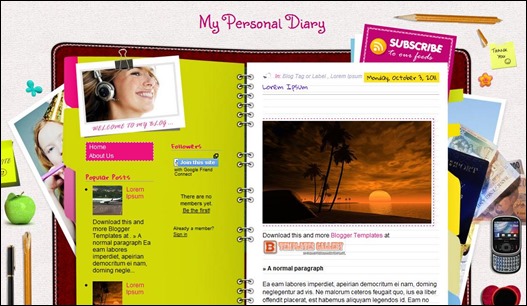
8. My Personal Diary Blogger Template
Özellikler: Resim tabanlı tasarım,
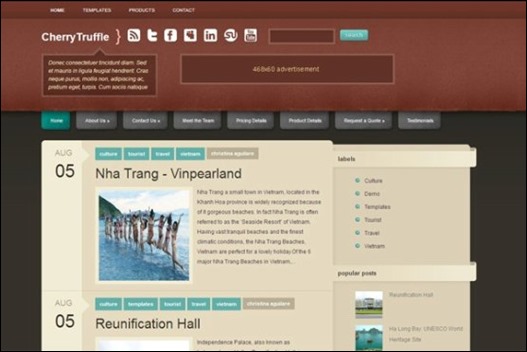
9. CherryTruffle Blogger Template
Özellikler: Üst menü, yatay açılır menü, sosyal takip butonları, resimli otomatki devamını oku, sayfa numaralandırma, 3 sütunlu footer alanı, özelleştirilmiş yorum bölümü.
10. Compartidisimos Blogger Template
Özellikler: Üst menü, sabit manşet, resimli otomatik devamını oku, 3 sütunlu footer, özelleştirilmiş yorum bölümü.
Araştır, toparla, düzenle… derken epey uğraştım bu yazıyı hazırlamak için. Alttaki butonları kullanarak sosyal ağlarda paylaşırsanız sevinirim.