Son zamanlarda blog tasarımlarında sıkça kullanılan bir özellik var. Sayfanın en üstünde yüksekliği düşük ama yatay olarak sayfanın bir ucundan diğer ucuna giden şeritler. Bu şeritlerde bazen grafik kullanılırken, bazen de basit bir renk bloğu kullanılıyor.
Bloguna küçük bir dokunuşla değişik bir görünüm kazandırmak isteyen bloggerlara iki yöntemin de nasıl yapıldığından ve blogda nasıl durduğundan bahsetmek istiyorum.
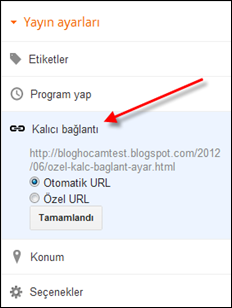
!!! Blogun en üstüne şeridimizi eklemeden önce yapmamız gereken bir ayar var. Blogger kumanda panelinimize girerek Yerleşim > Navbar > Düzenle > Kapalı yolunu izliyor ve sayfanın en üstündeki Bloger navbarı kaldırıyoruz.
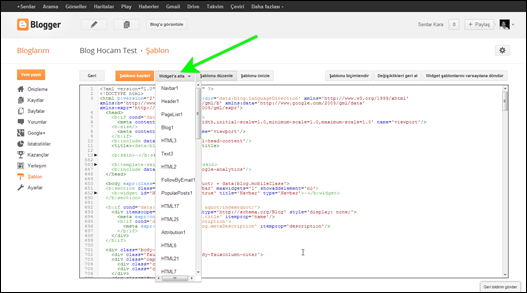
İlk paylaşacağım yöntem sayfanın en üstüne yatay bir şerit eklemek. Bunun için Şablon > HTML’yi Düzenle yolunu izleyin ve Ctrl+F tuş kombinasyonun yardımıyla arama kutusunu açıp ]]></b:skin> satırın bulun. Bu satırın üzerinde bir yere aşağıdaki kodları ekleyin.
body .navbar {
height: 20px; /* Yükseklik */
padding: 0;
margin: 0;
border-top: 10px solid #c00000; /* Renk*/
}
Şeridin yüksekliğini ve rengini değiştirebileceğiniz yerleri ilgli kodların yanına not yazarak gösterdim.
İkinci olarak sayfanın en üstünde yatay bir grafik halinde şerit oluşturmayı anlatmak istiyorum. Bunun için öncelikle bir grafiğe ihtiyacınız var. Görmüş olduğunuz örnekte ben ters üçgen grafiği kullandım.
Bu yöntemde de Şablon > HTML’yi Düzenle yolunu izleyin ve Ctrl+F tuş kombinasyonun yardımıyla arama kutusunu açıp ]]></b:skin> satırın bulun. Bu satırın üzerinde bir yere aşağıdaki kodları ekleyin.
body .navbar {
height: 30px; /* Yükseklik */
padding: 0;
margin: 0;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJF-EK_Net6PYFIBihIMNo1eeIbILJrqcYC1ajFNI3XDsrsk8Vdj3F2eZT16LEr21M-_V_y4P_BMdeZAKkxL6Y_Exk4bFQVAQJOin3or6kbqhYSxjkBN4LTaP-zhtWm5zf9LMtrALjdxfa/s22/b.png') repeat-x; /* Grafik*/
}
Bu yöntemde de yükseklği ve grafiği değiştirebilirsiniz. Grafiği Picasaweb, Dropbox, Flickr gibi bir grafik barındırma servisine yükledikten sonra linkini alıp bordo renkle gösterdiğim linkle değiştirmeniz yeterli.
Konuyla ilgili sorularınızı yorum bölümünden sorabilirsiniz.