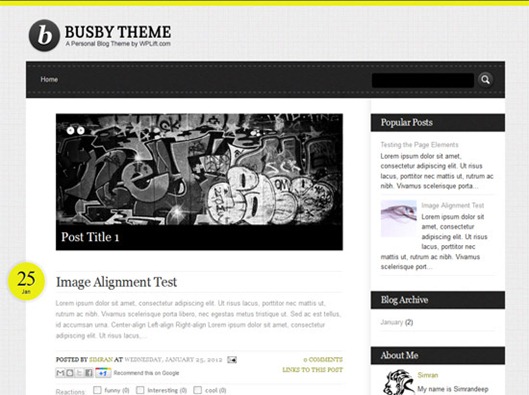
Wordpress’ten Blogger’a BloggerReflex tarafından çevrilen Busby Blogger Teması, şık ve profesyonel görnümüyle dikkatimi çekti ve burada paylaşmak istedim.Denemek için test bloguma yüklediğimde Bloggr Şablon Tasarımcısı ile uyumlu olduğunu gördüğümde bu tema benim için daha değerli hale geldi.Bunun gibi Blogger Şablon Tasarımcısı ile uyumlu tema bulmak çok kolay olmuyor.
Temanın görünümü Blogger Şablon Tasarımcısından istediğiniz gibi değiştirebileceğinizi hatırlattıktan sonra kodlarda düzenlemeniz yerlere geçiyorum.
Twitter, RSS, Facebook Butonları
Sağ üst tarafta, blog başlığının yaında bulunan Twitter, RSS ve Facebook butonlarını düzenlemek için aşağıdaki kodları bulun ve # yerine kendi Twitter, RSS ve Facebook adreslerinizi yazın.
ss<ul id='social'>
<li class='twitter'><a href='#'>Twitter</a></li>
<li class='rss'><a href='#'>RSS</a></li>
<li class='facebook'><a href='#'>Facebook</a></li>
</ul>
Manşet
Manşette slayt olarak gösterilen resimleri ve başlıkları düzenlemek için aşağıdaki kodları bulun.Kodlarda ki # yerine açılmasını istediğiniz sayfanın adresini, Post Title yerine açılacak sayfanın başlığını, http://……jpg yerine ise gösterilecek resmin adresini yazın.
<ul>
<li><h2><a href='#'>Post Title</a></h2> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnXgtijzWh-bqbV51mNsoXY0QHveEPtfIUy4Aqu8YsW5qE78oBEkwoNntIX10pjJbTwVsGHgSan-zfp9Z03upFt6VViBvBRkqIqIxquW3EPBOszgRz5pm3MTeyr3OPOij8umHvaBy2SsY/s1600/spray-paint.jpg'/></a></li>
<li><h2><a href='#'>Post Title 1</a></h2> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeK44EtPatp634Np7GNPSjqNRKJyvkUx66vK7pDnx2oVRL9faJE7c-PVgCF6OCdUCELaGCBZT-BXYfnb33hOZyjjcjing69wj8HJLzE8RytigiRbsfhRs7KNG-a90JNFCrKQIti-yOW6Q/s1600/south-bank-graffiti.jpg'/></a></li>
<li><h2><a href='#'>Post Title 2</a></h2> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuZhmu-pGiLX2KrCL7FCFRzqGCiz-6JK57-OZKMK57EkdnFmkc4MN7vvBN_2M3VCy4oQIi9DyH0Sikt-cSm442qIjMOlKmsW8TQV6zcZFHwRXL4AbtoFa7gRfyf1qIU7uGDXwcowIsluI/s1600/skater.jpg'/></a></li>
</ul>
Tarih
Temayı yüklediğinizde büyük ihtimalle yazı başlıklarınınn yanında tarih gözükmesi gerekirken undefined gibi bir şey yazacaktır.Bunu düzeltmek için yapmanız gereken ayarlar şöyle:
1. Kumanda Paneline giriş yaptıktan sonra Ayarlar > Biçimlendirme > Tarih Başlığı Biçimini > Cuma, Şubat 10, 2012 olarak ayarlayın.
2. Yine aynı yerdeki Tarih Damgası Biçimini > Cuma, Şubat 10, 2012 olarak ayrlayarak kaydedin.
Yapılması gereken ayarlar bu kadar.Artık Busby teması kullanıma hazır.Her hangi bir sorun yaşrsanız yorum bölümünden iletebilirsiniz.



Hiç yorum yok:
Yorum Gönder