Görseller blog yazarlığının her zaman önemli bir parçası olmuştur. Yazı içerisine eklenen fotoğraflar ve blog tasarımında kullanılan grafikler buna en güzel örnektir. Peki blogumuzda kullanacağımız resimleri düzenlemek gerektiğinde illa Photoshop veya GIMP benzeri profesyonel bir programa mı ihtiyacımız var? Tabi ki hayır.
Yaklaşık 2 yıl önce dönemin en iyi 5 resim düzenleme aracını derlediğim bir yazı paylaşmıtım fakat aradan geçen 2 yılda bu araçlardan bazıları kapandı. Ayrıca yeni ve çok kullanışlı yeni araçlar da kullanıma açıldı. Bu yüzden daha kalabalık ve daha güncel bir liste yapma gereği duydum.
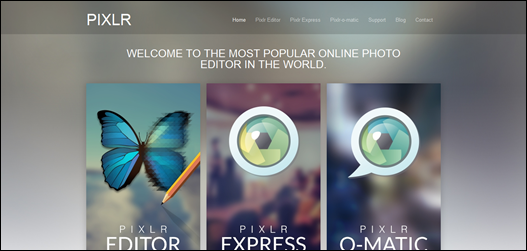
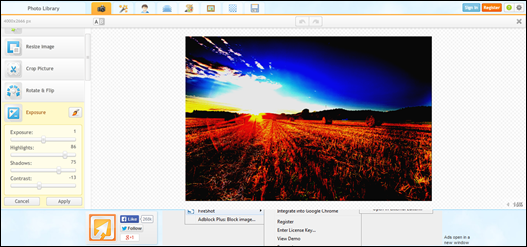
1. Pixlr
Bu araç için Photoshop’un online ve ücretsiz versiyonu diyebiliriz. Mobil uygulamalarının da olması önemli bir avantaj. Aracı kullanmak için Flash plug-in’in bilgisayarıınızda yüklü olması gerekir. Pixlr’ın blogunda, araç kullanılarak yapılan çalışmaların örneklerini görebilir ve kendinizi geliştirebilirsiniz.
2. BeFunky
Fotoğraflarıma biraz daha tarz katmak istiyorum ve kolajlar yapmak istiyorum diyenler için harika bir alternatif. Yine mobil uygulamaları olan Be Funky, kullandıkça kendini size bağllayacak bir araç.
3. iPiccy
Çok amamtör bir giriş sayfasın ve arayüze sahip olmasına rağmen sunduğu özellikler için oldukça profesyonel diyebilirim. Klasik renk ve düzenleme araçlarının yanı sıra, layerlarla, framelerle ve texture’larla da çalışabiliyorsunuz. Profil fotoğrafları için oluşturulan özel sekmeyi de mutlaka denemeniz gerekir.
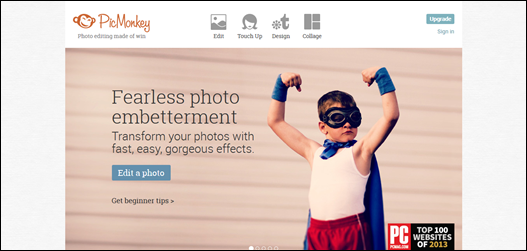
4. PicMonkey
PcMag tarafından 2013’ün en 100 web sitesi arasında gösterilen PicMonkey, online resim düzenleme piyasasının 1 numarası diyebiliriz. Bazı özellikleri kullanmak için pro üyelik gerekse de ücretsiz sunulan özellikleri de oldukça kaliteli. Buradan ücretsiz Picmonkey derslerini görebilirsiniz.
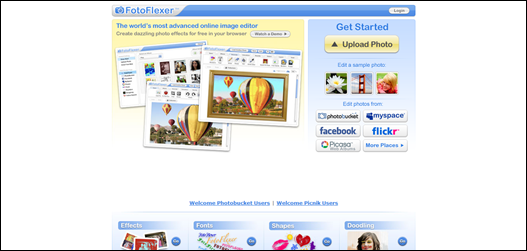
5. FotoFlexer
Bu aracın en güzel özelliklerinden biri Facebook, Picasa veya online kaynaklardaki fotoğrafları da düzenleyebiliyor olması ve Türkçe dil desteğinin bulunması. Layerlar dahil, standart tüm resim düzenleme komutlarını Türkçe kullanmak isterseniz FotoFlexer’ı deneyebilirsiniz.
6. LunaPic
Reklamların çokluğu sinir bozucu olsa da, aracın sunduğu efektler ve animasyonlar sayesinde bu listeye dahil ettiğimi söyleyebilirim. Animasyon seçeneklerinden tek tıklama ile resimlerinizi hareketli hale getirebiliyorsunuz.
7. Fotor
Çoğu araçta yer alan standart özelliklere sahip olan Fotor’un en güzel yanlarından biri düzenlediğiniz resimleri sosyal medya hesaplarınıza direkt atarabilmeniz. Fotor’un blogunda öğretici dersler ücretsiz olarak paylaşılmakta.
8. Phixr
Geleneksel bir fotoğraf düzenleme aracı olan Phixr, birkaç efekt dışında diğer raçlarla baş edecek kadar özelliğe sahip olmasa da, blogunda paylaşılan dersleri ve çalışmaları görünce bu listeye dahil ettim. Siz de bu anlatılanları okuyarak ortaya güzel işler çıkarabilirsiniz.
9. Ribbet!
Tek tıklmayla resimlerinizde hoş değişikler yapabileceğiniz bir araç fakat en güzel özelliklerini kullanmak için premium üyelik istiyor ne yazık ki. Yine de temel araçlar, stickerlar ve frameler fena değil.
İsmi gibi kendi de açık ve net olan bir resim düzenleme aracı. Hiçbir arayüz yüklemesine plugine gerek kalmadan açılıyor ve temel düzenleme işlemlerinizi yapabiliyor bu araç. Diğer alternatiflerin yanında zayıf kalsa da işinizi çabucak halledebilirsiniz.
11. Aviary
Mobil cşhazlar için geliştirilmiş bir araç olan Aviary ile saniyeler içinde harika fotoğraflar oluşturabiliyorsunuz. Filtreleri, çerçeveleri, stickerları ve efektleri ile mobil cihazlarınızın vazgeçilmez aplikasyonlarından biri olabilir.
12. PhotoCat
Bayanlar bu aracı kullandıktan sonra bildikleri diğer tüm resim editörlerini unutacaklar. Kolaj ve DIY çalışmaları oluşturmak için onlarca hazır şablonu, cilt ve yüz düzeltmek için gelişmiş araçları, eğlenceli arayüzüyle bayan bloggerlar için ideal.
13. Pho.to
Buna bir resim düzenleme aracından çok, resimi oluşturma aracı diyebiliriz. Kendi fotoğraflarınızı kullanarak eğlenceli ve yaratıcı montajları kolayca yapabiliyorsunuz. Blogundaki örnekleri ve buradaki ipuçlarını inceleyerek daha profesyonel çalışmalr yapabilirsiniz. Üstelik bu aracı Türkçe kullanabiliyorsunuz.
14. PhotoFunia
Yine Pho.to gibi resimleri düzenlemekten çok eğlenceli ve orijinal montajlar yapmaya yarayan bir araç. Özel efektleri frameleri sayesinde çok ilginç çalışmalar yapabilirsiniz.
15. Picadilo
Gelişmiş retouch efektleriyle insan ve yüz fotoğrafları için ideal bir araç gibi gibi gözükse de blogundaki örneklerden de yola çıkarak kendinize güzel kolajlar hazırlayabilirsiniz.
Son sözler
Listeyi oluştururken güncel ve gerçekten işe yarar araçlar olmasına dikkat ettim. Bu araçlarla grafik programlarına ihtiyaç duymadan, resim düzenleme işlerinizi yapabilirsiniz. Üstelik program yükleme, güncelleme, satın alma gibi dertleriniz olmaycak.
Bilmediğim ya da henüz keşfetmediğim, sizin kullandığınız ve önerdiğiniz bir online fotoğraf düzenleme aracı varsa lütfen yorum bölümünden paylaşın.