
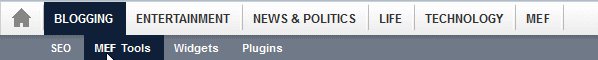
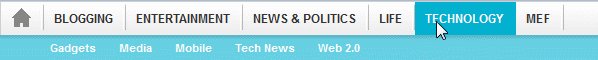
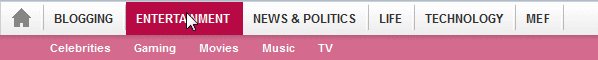
Bugün hem yatay hem de dikey liste görünümü ile, Blogger için renkli JQuery Navigasyon Menüleri sizlerle paylaşmak istiyorum. Bu menü fare üzerindeyken her sekme için renk değiştirir. Düzgün ve temiz geçiş efektleri üretmek için basit bir JavaScript işlevleri kullanır. CSS Drop Down Açılır Menü Eklentisi gibi Geleneksel dikey açılan listeden menü öğeleri yerine alt görüntüleme, birbirleriyle tek bir satır içine sığacak şekilde hizalanmıştır.Diğer menülerin aksine, bu eklenti tasarım problemi olmadan herhangi bir Blogger şablonuna uygundur. Blogunuzun üst kısmında konumlandırılmış okuyucularınızın ilgisini çekecek bir menü.Kurulumu son derece kolay ve menü tüm tarayıcılarda çalışıyor: IE7+, Safari, Chrome, Mozilla ve Opera. Blogunuzun varolan menüsünden memnun değilseniz veya sıkıldıysanız bu menüyü kolayca uygulayıp kullanabilirsiniz.
Blogger'a eklemek için:
- Blogger > Şablon
- Şablonunuzun yedeğini alın
- HTML'yi Düzenle > tıklayıp devam edin
- <head> kodunu bulun ve hemen altına bu komut dosyasını yapıştırın:
<script src='http://meftun-mede.googlecode.com/svn/trunk/Meftun_Jquery_rekli_menu.js' type='text/javascript'></script>
5. Şimdi body kodunu bulun.
body {
----
---
)Bu sınıfın içine aşağıdaki değerleri yapıştırın:
body {
margin:0px;
padding:0px;
---
---
}
6. Bir sonraki arama:
veya bu:
<body expr:class='"loading" + data:blog.mobileClass'>
7. Hemen altına aşağıdaki sıkıştırılmış kodu yapıştırın:
<style>
.MEF-Nav-container{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfCTLoPwUkp91VDmOntjajAbAK2Or7R1ejUKqtnHHNjjZ-m3NwW7-Gw-yeYUKnmniICGOcKaz4qMrKDGm5DRGhmrn_VFZA0-0Jt85-0X4Rvs8KoPxOsBywCdBJeqgd6OxyFgDjOp6QrQg/s400/menu-bgd.png) bottom left repeat-x;position:relative;border:1px solid #cfcfcf;margin:0;padding:0;}
ul#nav{width:960px;border-left:1px solid #cfcfcf;border-right:0 solid #cfcfcf;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfCTLoPwUkp91VDmOntjajAbAK2Or7R1ejUKqtnHHNjjZ-m3NwW7-Gw-yeYUKnmniICGOcKaz4qMrKDGm5DRGhmrn_VFZA0-0Jt85-0X4Rvs8KoPxOsBywCdBJeqgd6OxyFgDjOp6QrQg/s400/menu-bgd.png) bottom left repeat-x;position:relative;font-size:12px;font-family:helvetica, arial, sans-serif;list-style:none;margin:0 auto;padding:0;}
#nav ul{margin:0;}
:focus{outline:0;}
*html ul#nav{clear:both;height:1%;}
ul#nav li a{display:block;float:left;text-transform:uppercase;font-weight:700;line-height:33px;color:#333;text-decoration:none;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpSIuyDsneh62M9ouxvLKBON9vaAxTQaTznzOGwcQ79wXn7H6ph53BN5NvcBKBMTyUU_QgtOGEBrJzhyShovS-QGKLSiGT3PTKwhwgeFKWBK1h-dKzfYM7N-7QkO5zpcI9Ejsp1DQr9gc/s400/menu-rule.png) right 2px no-repeat;padding:0 13px 0 10px;}
ul#nav li a:hover,ul#nav li a.open{color:#fff;}
ul#nav li#mef a:hover,ul#nav li#mef a.open{background:#0f1f37;}
ul#nav li#link-haberler a:hover,ul#nav li#link-haberler a.open{background:#cf3c02;}
ul#nav li#link-yasam a:hover,ul#nav li#link-yasam a.open{background:#724375;}
ul#nav li#link-teknoloji a:hover,ul#nav li#link-teknoloji a.open{background:#02b0cf;}
ul#nav li#link-top10 a:hover,ul#nav li#link-top10 a.open{background:#353533;}
ul#nav li#links-2 a:hover,ul#nav li#links-2 a.open{background:#289728;}
ul#nav li#links-3 a:hover,ul#nav li#links-3 a.open{background:#666;}
ul#nav li#link-home a{text-indent:-9999px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3RrMBicjHGpbkKVNdFIk0eOg_Gj_UIr1t4_WPrunfu3b8TgcNZT5tIrHPcDY6x5Lfqz3MWLuFNNiOz8lPDNFs40SWcJdWiT_hzy7gUTue6gjjR6XdJtA86jktwcY1broQfgRU-jP0AzM/s400/home-icon.png) right 0 no-repeat;padding:0 33px 0 10px;}
*html ul#nav li#link-home a{width:43px;padding:0;}
ul#nav li#link-home a:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3RrMBicjHGpbkKVNdFIk0eOg_Gj_UIr1t4_WPrunfu3b8TgcNZT5tIrHPcDY6x5Lfqz3MWLuFNNiOz8lPDNFs40SWcJdWiT_hzy7gUTue6gjjR6XdJtA86jktwcY1broQfgRU-jP0AzM/s400/home-icon.png) right -33px no-repeat;}
ul.sub-nav{position:absolute;width:960px;top:33px;left:-1px;overflow:hidden;display:none;z-index:999;list-style:none;padding-left:0;}
ul#nav li#mef ul.sub-nav{background:#6f7987 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJTiLTfePtq5L8gLIexRcv7UHdvMU27oWPlgieknUSp_PrNr-DRDUwdHbxVOD8IDgWAOq3eWrmwu_QIxgCxjto216wEASXGO_PfStCtduT5sGL8rSDEk8ScR91NorvaMF-dYmNdNju3fA/s400/business-subnav-bgd.png) top left repeat-x;}
ul#nav li#link-sanat ul.sub-nav{background:#d46b8e url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivhAnCOqxdEzcTvUyifHUfBZ6mUajBvnI4diViWMpNmkxN3shCcobK-stn_wMSTinJvSxCLv3edbZMQdsGeOxtmjcPKZVC-r2-rzg9EPY5C2Y7i-dBzwULiojH3-dafxsUJCx_2qbVjIw/s400/entertainment-subnav-bgd.png) top left repeat-x;}
ul#nav li#link-haberler ul.sub-nav{background:#e28a67 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTi_2DtYW6S2zgDxJckT35MDRVEvsPN8w2SquJ2g5RhFUVBb1Ys-_XdfBR7yawEtCGVUly7ezgnwE6ROo6mH36f-PR-ugU0cGBawhQBDxK0Jak1LYNjDLbAUGuMUmq__5Vwm0uVE66vG0/s400/news-subnav-bgd.png) top left repeat-x;}
ul#nav li#link-yasam ul.sub-nav{background:#aa8eac url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjO9z33Romz8nxJPSgeC-XTc79loT-TVfAACrGQAYHVvNpuQr-1NgOABSODcZ94qw-uz5IcuHwnsqbaHSsUasHW_AQcUNVz32dpTZnbjfEDv5b7gAl0LLLK5r13ALpgex8gMr4t6bnSpY/s400/life-subnav-bgd.png) top left repeat-x;}
ul#nav li#link-teknoloji ul.sub-nav{background:#67d0e2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXIpp7nqR2DSFdky2_rUb8Oo24hDQnKFmJzoWqnTRDXJT6IXiuyVHzQyahiqMwvpR3vNIOoRJRillP2NrrzM0Blz9vkcklwaH03DA1oHd9GdGNOuw61STTj0e8A9zwelkvjXerkSqfnpI/s400/technology-subnav-bgd.png) top left repeat-x;}
ul#nav li ul.sub-nav li{float:left;}
ul#nav li ul.sub-nav li a{float:none;background:none;font-size:11px;text-transform:none;color:#fff;line-height:25px;}
ul#nav li#mef ul.sub-nav li a:hover,ul#nav li#mef ul.sub-nav li a.active-cat{background:#0f1f37!important;}
ul#nav li#link-sanat ul.sub-nav li a:hover,ul#nav li#link-sanat ul.sub-nav li a.active-cat{background:#b70943!important;}
ul#nav li#link-haberler ul.sub-nav li a:hover,ul#nav li#link-haberler ul.sub-nav li a.active-cat{background:#cf3c02!important;}
ul#nav li#link-yasam ul.sub-nav li a:hover,ul#nav li#link-yasam ul.sub-nav li a.active-cat{background:#724375!important;}
ul#nav li#link-teknoloji ul.sub-nav li a:hover,ul#nav li#link-teknoloji ul.sub-nav li a.active-cat{background:#02b0cf!important;}
*html ul#nav li.top-link,:first-child+html ul#nav li.top-link{float:left;padding-top:2px;margin:0 0 -13px;}
ul#nav li#link-sanat a:hover,ul#nav li#link-sanat a.open,ul#nav li#links-1 a:hover,ul#nav li#links-1 a.open,ul#nav li#links-4 a:hover,ul#nav li#links-4 a.open{background:#b70943;}
</style>
<div class='MEF-Nav-container'>
<ul id='nav'>
<li class='non-vertical-link top-link' id='link-home'><a class='open' href='#'>Ana Sayfa</a></li>
<li class='top-link' id='mef'><a href='#'>TAB 1</a>
<ul class='sub-nav'>
<li><a href='#'>SUB TAB 1.1</a></li>
<li><a href='#'>SUB TAB 1.2</a></li>
<li><a href='#'>SUB TAB 1.3</a></li>
<li><a href='#'>SUB TAB 1.4</a></li>
</ul>
</li>
<li class='top-link' id='link-sanat'><a href='#'>TAB 2</a>
<ul class='sub-nav' style='display: none;'>
<li><a href='#'>SUB TAB 2.1</a></li>
<li><a href='#'>SUB TAB 2.2</a></li>
<li><a href='#'>SUB TAB 2.3</a></li>
<li><a href='#'>SUB TAB 2.4</a></li>
<li><a href='#'>SUB TAB 2.5</a></li>
</ul>
</li>
<li class='top-link' id='link-haberler'><a href='#'>TAB 3</a>
<ul class='sub-nav' style='display: none;'>
<li><a href='#'>SUB TAB 3.1</a></li>
<li><a href='#'>SUB TAB 3.2</a></li>
<li><a href='#'>SUB TAB 3.3</a></li>
<li><a href='#'>SUB TAB 3.4</a></li>
</ul>
</li>
<li class='top-link' id='link-yasam'><a href='#'>TAB 4</a>
<ul class='sub-nav' style='display: none;'>
<li><a href='#'>SUB TAB 4.1</a></li>
<li><a href='#'>SUB TAB 4.2</a></li>
<li><a href='#'>SUB TAB 4.3</a></li>
<li><a href='#'>SUB TAB 4.4</a></li>
<li><a href='#'>SUB TAB 4.5</a></li>
<li><a href='#'>SUB TAB 4.6</a></li>
<li><a href='#'>SUB TAB 4.7</a></li>
</ul>
</li>
<li class='top-link' id='link-teknoloji'><a href='#'>TAB 5</a>
<ul class='sub-nav' style='display: none;'>
<li><a href='#'>SUB TAB 5.1</a></li>
<li><a href='#'>SUB TAB 5.2</a></li>
<li><a href='#'>SUB TAB 5.3</a></li>
<li><a href='#'>SUB TAB 5.4</a></li>
<li><a href='#'>SUB TAB 5.5</a></li>
</ul>
</li>
<li class='non-vertical-link top-link' id='link-top10'><a href='#'>TAB 6</a></li>
<!-- Daha fazla sekme oluşturabilirsiniz -->
<!-- <li class='non-vertical-link top-link' id='links-1'><a href='#'>TAB 7</a></li> -->
<!-- <li class='non-vertical-link top-link' id='links-2'><a href='#'>TAB 8</a></li> -->
<!-- <li class='non-vertical-link top-link' id='links-3'><a href='#'>TAB 9</a></li> -->
<!-- <li class='non-vertical-link top-link' id='links-4'><a href='#'>TAB 10</a></li> -->
<li style='clear: both;'/>
</ul>
</div>
8. Kaydet ve bitti!
Özelleştirme:
- Sayfanın URL'sini "#" değiştirin ve Sayfa Başlığı ile "TAB" isimlerini değiştirin
- Menü genişliğini ayarlamak için; Style kodları içinde ul#nav ve ul.sub-nav bölümündeki width: 960px blogunuzun genişliğine göre değiştirin.
- Herhangi bir alt yeni sekme oluşturmak için aşağıdaki kodu yukarıdaki örnekdeki gibi </ul> kodu arasına yazın
Yapamadığınız bir şey olursa "YORUM" kısmında belirtebilirsiniz. iyi bloglamalar...