Yeni medyanın son yıllarda en çok öne çıkan öğelerinden biri şüphesiz moda blogları ve bloggerları. Artık hanımlar moda dergileri kadar moda bloglarını da takip ediyorlar. Yeni ürünler keşfetmek, fırsatlardan haberdar olmak, almayı düşündükleri ürün hakkındaki yorumları okumak için moda bloglarını takip ediyorlar.
Moda bloglarına ilgi bu kadar artınca, moda blogları arasında rekabet de o denli fazla oluyor doğal olarak. Artık modayla ilgilenen orta seviyede iher internet kullanıcısı hanım, bir moda blogu oluşturuyor. Kiminin amacı bir moda dergisinde adının geçmesi, kiminin amacı bir gazetenin hafta sonu ekinde köşe sahibi olmak, kimi de moda konusunda bir internet fenomeni olmak istiyor. Peki rekabetin bu kadar yoğun olduğu bir ortamda moda bloggerları neler yapmalı? Nasıl fark yaratabilirler? Rakiplerinin arasında nasıl öne çıkabilirler?
Bir moda blogunun fark yaratabilmesi için işine çok yarayacak bir siteden ve yöntemlerden bahsetmek istiyorum.

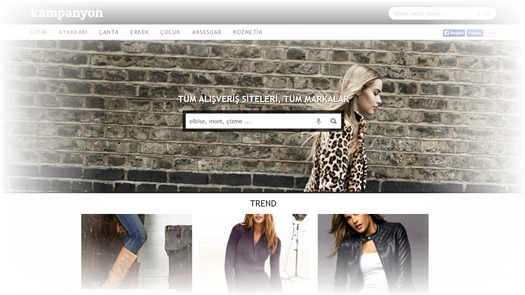
Tanıtacağım sitenin ismi Kampanyon. Kampanyon nedir diye soracak olursanız; tüm alışveriş sitelerinin ürünlerini bir arada görmenizi, incelemenizi ve ilgilendiğiniz ürünlerin hangi alışveriş sitesinde satıldığını kolayca bulmanızı sağlayan bir ürün arama motorudur şeklinde özetleyebilirim. Gelelim Kampanyon’u kullanarak moda blogunuza nasıl fayda sağlayabileceğinize…
1. Moda Blogunuzda Tanıtacağınız Onbinlerce Ürün
Moda bloglarının işleyişi satın aldıkları ürünleri kombinleyip takipçileriyle paylaşmak olduğu içiniçin online alışveriş sitelerinin önemi çok büyüktür. Fakat online alışveriş siteleri o kadar çok ki hepsini tek tek dolaşıp zevkinize uygun ürün aramaya ömür yetmez. Kampanyon ise tüm alışveriş sitelerindeki ürünlere tek bir yerden ulaşmanızı sağladığı için istediğiniz ürüne en hızlı şekilde ulaşıp satın almanızı sağlar.
2. Okurlarınıza En Uygun Ürünleri Önerin
Moda bloggerlarının en çok parayı alıverişe harcadıkları tahmin etmek hiç zor değil :) Bu yüzden online alışverişin nimetlerinden faydalanmak gerekiyor. Online alışveriş siteleri arasındaki rekabet fiyatlara da yansıyor ve bazı ürünler arasında fiyat farkları olabiliyor. Ancak tek tek siteleri dolaşarak fiyat kıyaslaması yapmak hiç kolay değil. Bu aşamada Kampanyon devreye giriyor aradığınız marka ve modelin hangi sitede hangi fiyata satıldığını sizin için araştırarak sonuçları birkaç saniyede önünüze getiriyor.
3. Blogunuzda Tanıtacağınız Ürünleri İndirimli Alın
Online alıveriş yapmanın avantajlarından biri de indirim kuponları ve hediye çekleri sayesinde ürünleri daha hesaplı temin edebilmeniz. Kampanyon bu konuda da size yardımcı oluyor. Online alışveriş sitelerinin Kampanyon’a özel indirim kuponlarını kullanabiliyorsunuz. Yapmanız gereken tek şey satın almak istediğiniz ürüne Kampanyon üzerinden gitmek.
4. Kimsede Olmayanı Sunun
Rekabette ayakta kalmanın temel şartlarından biri fark yaratmaktır. Bir moda blogu yazarı olarak fark yaratmak istiyorsanız ziyaretçilerin başka hiçbir yerde bulamayacakları ürünleri tanıtabilirsiniz. Bunu yaparken de Kampanyon’dan faydalanablirsiniz. Kampanyon’da
ünlü markaların Türkiye mağazalarında bulamayacağınız ürünlerine ulaşabilirsiniz. Kampanyon bu özelliğiyle yurt dışından alışveriş yapmak isteyip de fırsat bulamayan moda bloggerlarına büyük kolaylık sağlıyor.
Özetlemek gerekirsek; Kampanyon güvenilir ve hızlı alışverişin kapılarını açan, kişiye aradığı ürünleri bulmada yardımcı olan ve ona farklı fikirler, alternatifler sunan, bunu sunarken tüketiciye yönelik farklı kampanyalarla alışverişi daha zevkli ve kazançlı hale getiren, üstelik bunu tek bir tıkla gerçekleştiren bir site. Sonuç olarak bu site bizi ürün bulma angaryasından kurtarmayı başarıyor, seçme ve karar verme işini zevkle yapmanızı sağlıyor diyebiliriz.