Blogger kullanıcılarının gelişmesini en çok istedikleri şeylerin başında şüphesiz SEO kontrolü ve deneyimi geliyor.Blogger da kullanıcılarının bu beklntisini kraşılayacak adımları atmaya devam ediyor.Blogger Draft’ta kullanılmaya başlanan ve çok yakında normal kumanda panelinde de aktifleşecek olan son özellik ise özel permalink ayarları.
Permalink Nedir?
Blogunuzda yer alan her hangi bir yazının başlığına tıkladığınızda tarayıcınızın adres satırında gözüken URL’ye permalink ya da permanent link ( kalıcı bağlantı ) denir.
Blogger’da biryazı yayınladıktan sonra Blogger o yazınızın permalinkini 35-40 karakter olacak şekilde otomatik olarak belirler.Eğer başlıkta türkçe karakterler kullandıysanız oluşturulan bu otomatik permalinkanlamsız bir URL olur ve arama sonuçlarında sizi 1 adım geriye iter.
Daha önce bloguma misafir yazar olan Burak Göç, Blog Hocam için yazdığı SEO Dostu Url Oluşturalım başlıklı yazısında bu konudan bahsetmiş ve bu sorun için meşakkatli de olsa bir çözüm bulmuştu.Artık o yazıda anlatılan ve çoğumuzun üşendiği için uygulamadığı bu hileye gerek kalmayacak çünkü Blogger, Draft panelinde özel permalink ayarını kullanıma açtı.
Özel Permalink ( Kalıcı Bağlantı ) Nasıl Oluşturulur?
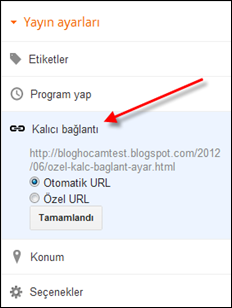
Yukarıda da söylediğim gibi özel permalink ayarı şu an için sadece Draft panelde mevcut.Bunun için öncelikle Blogger Draft paneine giriş yaparak yeni bir kayıt oluşturun.Yazınıın başlığını yazdıktan sonra sağ taraftaki Kalıcı Bağlantı seçeneğine tıkladığınızda yazı başlığınıza göre oluşturulan otomatik URL’yi göreceksiniz.
Örneğin ben yazı başlığına Özel Kalıcı Bağlantı Ayarı yazdım ve otomatik URL şu şekilde oldu: http://bloghocam.blogspot.com/2012/06/ozel-kalc-baglant-ayar.html
Gördüğünüz gibi otomatik oluşturulan permalink türkçe karakterleri içermediği için oldukça anlamsız oldu ve beni Google aramasında bir adım geri attı.
Şimdi buradaki Özel URL seçeneğini işaretleyip SEO dostu bir permalink oluşturacağım.Özel URL olarak Ozel-Kalici-Baglanti-Ayari yazarsam türkçe karakterlerden kurtulmuş olurum böylece permalinkim daha anlamlıı bir hale dönüşür: http://bloghocamtest.blogspot.com/2012/06/Ozel-KaliciBaglantiAyari.html
Blogger eski arayüze alışan kullanıcılarını (ben de dahil) yeni arayüze geçmeye bir türlü ikna edemediği için tüm eski arayüzü tammamen iptal etme kararını aylar öncesinden almasına rağmen sürekli erteliyordu.Bu sırada kullanıcılara yeni arayüze geçmeleri içinyeni sebepler üretmeye devam etti.Son sebebimiz de bu özel permalink ayarı.Bakalım yeni arayüze geçmeye ne zaman mecbur bırakılacağız.