Daha önce paylaştığım Facebook popup’ın her sayfa yenilendiğinde açılmasının ne kadar sıkcı bir durum olduğundan ve buna bir çözüm aradığımdan bahstmiştim.Sonunda güzel ve akıllı bir popup buldum.Hemen bu akıllı popup’ın marifetlerinden bahsedeyim.
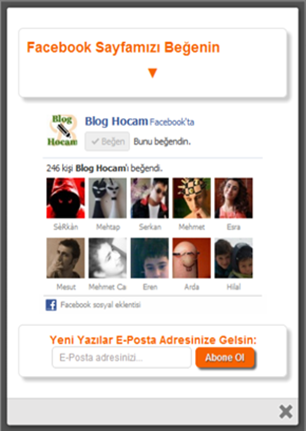
Öncelikle başlıkta neden akıllı dediğimi söyleyeyim.Bu popup; ziyaretçileri çerezler yardımıyla tanıyor ve aynı ziyaretçiye bir kez gözüktükten sonra X gün süreyle gözükmüyor ( kaç gün olacağını siz belirleyebiliyorsunuz ). Popup pencerede resimde gördüğünüz gibi Facebook sayfanıza ait beğen kutusu ve altında Feedburner ile e-posta abonelik formu var.Bu popup hem Facebook sayfanızı beğenenlerin sayısını, hem de e-posta takipçilerinizin sayısını arttıracaktır.Popup’ın demosunu görmeniz için oluşturduğum videoyu izleyebilirsiniz. ( Videoda Facebook beğen kutusunun biraz geç yüklendiğini göreceksiniz.Sebebi; videoyu oluşturmak için popup’ı test ettiğimde bağlantımın yavaş olması.)
Blogunuza Ekleyin
Popup’ı blogunuza eklemek için gerekli kodlar uzun olduğu için buraya yazamadım.Onun yerine şuraya yükledim.Kodları kopyalayıp HTML/JavaScript gadet olarak blogunuza ekledikten sonra şu kısımları değiştirin:
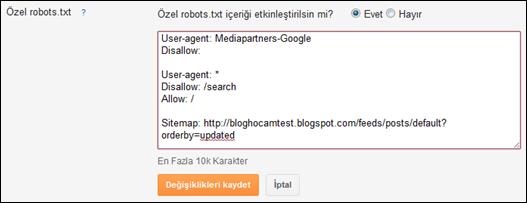
- var fifteenDays = 1000*60*60*24*30; burada 30’un anlamı popup aynı ziyaretçiye kaç gün sonra gözükecek?
- <iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fbloghocam&width=300… şklinde uzayıp giden bölümdeki bloghocam yerine kendi Facebook sayfanızın kullanıcı adını yazın.
- onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloghocam', 'popupwindow', 'scrollbars=yes,width=550,height=520') buradaki bloghocam yerine kendi feedburner id’nizi yazın.
- <input value="bloghocam" name="uri" type="hidden" /> buradaki bloghocam yerine de kendi feedburner id’nzi yazın.
Bu popupı blogunuzda 1 kez denedikten sonra tekrar bloga girdiğinizde sizi tanıyacağı için gözükmeyecektir.İkinci kez test etmek istiyorsanız bilgisayarınızdaki çerezleri silin.