16 Nisan 2012 Pazartesi
İlk Sony Xperia Sahnede
Sony’nin 4 ekran vizyonunda içerik paylaşımını en üst seviyeye taşıyan çift çekirdekli tasarım harikası Xperia S, televizyondan tablete tüm elektronik cihazlara bağlanarak kullanıcıya eşsiz bir deneyim yaşatıyor. Ofis ve ev ortamında kullanıcıyı küçük telefon ekranına bağlı kalmaktan kurtararak Android telefonları birer mobil teknoloji üssü ve pratik uzaktan kumandaya dönüştüren Xperia S, Sony Bravia HD parlak ekranı ile eşsiz bir görsel deneyim sunuyor.
Xperia S, 12 megapiksel Exmor R kamerası ile bekleme modundan 1,5 saniye gibi kısa bir sürede çıkarak fotoğraf çekimi yapabiliyor veya Full HD video çekebiliyor. Sony kalitesini yansıtan telefon ekranının altını vurgulayan ışıklı şeffaf bandıyla hemen dikkat çeken Xperia S şık tasarımı ile akıllı telefon dünyasının ikonu olacak.
Xperia S Sony dünyasının bir parçası
Kullanıcının TV, akıllı telefon, dizüstü bilgisayar ve tablet arasında kolayca geçiş yapmasını sağlayan Xperia S mobil teknoloji ile ev ve ofis ortamını birleştiren tam bir cep kontrol merkezi. Birbirine bağlı bu dünyada sadece akıllı bir uzaktan kumandadan ibaret olmayan Xperia S, HDMI bağlantısı ile televizyon üzerinden Sony Entertainment Network’e bağlanarak filmlerden müziğe, video oyunlarından kliplere kadar her alanda kullanıcılara dijital eğlencenin kapılarını açıyor.
Xperia S kablosuz ağ bağlantısı ile fotoğrafların ve videoların tek tuşla paylaşılmasını sağladığı gibi NFC (yakın alan iletişim) teknolojisi ile kullanıcıların telefonları arasında resim, belge ve şarkı paylaşmasına da izin veriyor.
Eşsiz Sony eğlence dünyasına cepten erişim
Xperia S kullanıcıları Sony Entertainment Network’e bağlanabilecek. Music Unlimited 15 milyondan daha fazla şarkı içeren global bir katalog sunarken Video Unlimited da dünyanın büyük yapımcılarının gişe hasılatı rekorları kıran en yeni filmleriyle TV dizilerini akıllı telefona taşıyacak. Aynı zamanda PlayStation™ onaylı Xperia S, PlayStation® Store üzerinden kullanıcılara Sony PlayStation kalitesini yaşatacak.
Android 2.3 Gingerbread işletim sistemiyle satışa sunulan Xperia S, 2012’nin ikinci yarısında Android 4.0 Ice Cream Sandwich sürümüne güncellenebilecek. Xperia S Turkcell mağazalarında satışa sunuldu.
Bir bumads advertorial içeriğidir.
14 Nisan 2012 Cumartesi
Son Zamanlarda Blogda Yaptığım Değişiklikler-3
Daha önce blogda yaptığım değişikliklerden şurada ve şurada bahsetmiştim.Son zamanlarda üçüncü bir seri değişklik daha yaptım.Kısaca bunlardan bahsetmek istiyorum.
1. Click Box
Bir süredir Click Box adını verdiğim, içerisinde Facebook, Twitter ve +1 butonlarını bulunan widgetı değiştirmeyi düşünüyordum ancak nasıl bir tasarım olacağı konusunda kararsızdım.Bloglar arası bir gezinti yaparken http://www.yazar.gen.tr/ adresinde ki bloga rastladım ve orada gördüğüm tasarım çok hoşuma gitti.Küçük değişiklikler yaparak Click Box’ı güncelledim.
2. E-Posta Abonelik Formu
E-posta abonelik formu bence kenar çubuğunda ki en önemli öğelerden.Blogunuzu takip etmek isteyenler için en kolay ve en cazip seçenek e-posta aboneliği olduğu için bu formun tasarımına özen göstermelisiniz.Blog Hocam’ın kenar çubuğundaki öğelerin sayısı arttıkça kullandığım e-posta abonelik formu eskisi kadar dikkat çekmemeye başlamıştı.Ben de küçük bir değişiklik yaparak daha dikkat çekici bir görünüm kazandırmak istedim.Başarılı oldum sanırım.
3. Yeni Rozeti
Ana sayfada gördüğünüz ve en son yayınlanan yazının sağ üst köşesinde ki yeni rozetini şu ana kadar başka bir blogda görmediğim için ( mutlaka vardır da ben henüz denk gelmedim ) çok seviyorum.Bu rozet sadece ana sayfada en son yazının köşesinde gözüküyor.
Söz Sizde
Yaptığım bu değişklikler hakkında ki fikirlerinizi merak ediyorum.Yorum bölümünden benimle paylaşırsanız sevinirim.Aklıma yeni bir fikir geldiğinde veya başka bir blogda gördüğüm bir özellikten etkilendiğimde yenilikler yapmaya devam edeceğim.Şimdilik bu kadar.
12 Nisan 2012 Perşembe
CSS İle Uyarı Mesajı Kutuları Yapalım
Bu yazıda, blog yazılarınızda bir mesaj vermek veya uyarı yapmak istediğinizde kullanmanız için ikonlarla desteklenmiş mesaj kutuları yapmayı anlatacağım.Bu mesaj kutrtularını CSS teknolojisi ile yapcacağız.Bu örneklerden yola çıkarak siz de benzer kutular ve paneller oluşturabilirsiniz.Başlamadan önce her blogcunun bilmesi gerektiğini düşündüğüm ve bu mesaj kutularını oluştururken kullandığımız CSS’ten bahsetmek istiyorum.
CSS Nedir?
CSS (Cascading Style Sheets) yani stil şablonları; HTML’e ek olarak web sayfalarına daha çok görsellik katmak için geliştirilmiş bir web teknolojisidir.CSS le bir web sayfasındaki öğelerin rengini, boyutunu, konumunu ve bir çok özelliğini kolayca ayarlayabiliriz.
Blogger şablonlarında CSS kodları ]]></b:skin> kodunun üzerindeki bölümde bulunur.CSS öğrenerek belki kendi temanızı sıfırdan yapamazsınız ancak mevcut temalarda değişiklikler yapabilirsiniz.CSS hakkında daha detaylı bilgiler bulmak için Fatih Hayrioğlu’nun blogunu ziyaret edebilirsiniz.
Gelelim mesaj kutularını oluşturmaya.Öncelikle şablonumuza kutuların görünümünü tanıtmak için gerekli CSS kodlarını ekleyeceğiz.Bu kodları yukarıda da bahsettiğim gibi şablonumuzun ]]></b:skin> kodunun üstüne yazacağız.Örnek olarak 3 ayrı uyarı kutusu oluşturacağız.Siz bu örneklerden faydalanarak kendi mesaj kutularınızı oluşturabilirsiniz.Kodlar şöyle:
.dikkat{
border:solid 1px #DEDEDE;
background:#FFFFCC url(http://icons.iconarchive.com/icons/famfamfam/mini/16/icon-alert-icon.png) 8px 6px no-repeat;
color:#222222;
font-weight:bold;
padding:4px;
text-align:center;
}
.onay{
border:solid 1px #90ac13;
background:#eef4d3 url(http://icons.iconarchive.com/icons/famfamfam/silk/16/accept-icon.png) 8px 6px no-repeat;
color:#6b800d;
font-weight:bold;
padding:4px;
text-align:center;
}
.yasak{
border:solid 1px #CC0000;
background:#F7CBCA url(http://icons.iconarchive.com/icons/famfamfam/silk/16/delete-icon.png) 8px 6px no-repeat;
color:#CC0000;
font-weight:bold;
padding:4px;
text-align:center;
}
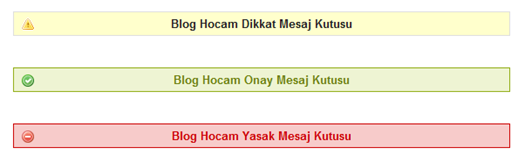
Kodlarda dikkkat, onay ve yasak isimli 3 ayrı kutunun görünümü belirttik.Şimdi sıra bu kodları kullanmaya geldi.
Blogunuza yeni kayıt oluştururken HTML’yi Düzenle bölümünü açın ve buraya aşağıdaki kodları yazın:
<div class="dikkat">
Blog Hocam Dikkat Mesaj Kutusu</div>
<div class="onay">
Blog Hocam Onay Mesaj Kutusu</div>
<div class="yasak">
Blog Hocam Yasak Mesaj Kutusu</div>
Bu örneklerden yola çıkarak farklı CSS kodları kullanabilir ve kendi özel mesaj kutularını oluşturabilirsiniz.
10 Nisan 2012 Salı
Blogger İçin Pinterest Widget
Genel manasıyla sosyalleştrilmiş bir çevrimiçi pano diyebileceğimiz Pinterst, 2012 ile birlikte tüm dünyada olduğu gibi ülkemizde de hızla yaygınlaşarak sosyal medyanın yeni fenomeni olma yolunda ilerlemeye devam ediyor.
Blog yazarları ( özellikle bayanlar ), Pinterest’e çabuk ayak uydurmuşlar gibi gözüküyor.Oluşturdukları panolarda kendi bloglarında ki ve internette dolaşırken beğendikleri görsel öğeleri takipçileriyle paylaşıyorlar.
Pinterst bu kadar yaygınlaşmışken hala bir kod yazarının Blogger için Pinterest widget’ı geliştirmiş olmamasına şaşırmışken Marie Mosley ile karşılaştım.Kendisi Blogger için güzel bir Pinterst widget’ı kodlamış.Bu widget ile Pinterest sayfanızda paylaştığınız öğeleri blogunuzun sidear’ında gösterebiliyorsunuz.
Bu widget’ı blogunuza eklemek için aşağıdaki kodları HTML/JavaScript gadget penceresine yapıştırın.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
/**
* Plugin: jquery.zRSSFeed
*
* Version: 1.0.1
* (c) Copyright 2010, Zazar Ltd
*
* Description: jQuery plugin for display of RSS feeds via Google Feed API
* (Based on original plugin jGFeed by jQuery HowTo)
*
* Modified by Richard Mackney (originally for Instagram images, see https://gist.github.com/865838)
* Modified further by Marie Mosley for a Pinterest "gadget" for Blogger.
* Tutorial for use with Blogspot at: http://www.codeitpretty.com/2012/03/pinterest-gadget-for-blogger.html
**/(function($){
var current = null;
$.fn.rssfeed = function(url, options) {
// Set plugin defaults
var defaults = {
limit: 6,
titletag: 'h4',
content: true,
snippet: true,
showerror: true,
errormsg: '',
key: null
};
var options = $.extend(defaults, options);// Functions
return this.each(function(i, e) {
var $e = $(e);// Add feed class to user div
if (!$e.hasClass('rssFeed')) $e.addClass('rssFeed');// Check for valid url
if(url == null) return false;// Create Google Feed API address
var api = "http://ajax.googleapis.com/ajax/services/feed/load?v=1.0&callback=?&q=" + url;
if (options.limit != null) api += "&num=" + options.limit;
if (options.key != null) api += "&key=" + options.key;// Send request
$.getJSON(api, function(data){// Check for error
if (data.responseStatus == 200) {// Process the feeds
_callback(e, data.responseData.feed, options);
} else {// Handle error if required
if (options.showerror)
if (options.errormsg != '') {
var msg = options.errormsg;
} else {
var msg = data.responseDetails;
};
$(e).html('<div class="rssError"><p>'+ msg +'</p></div>');
};
});
});
};
// Callback function to create HTML result
var _callback = function(e, feeds, options) {
if (!feeds) {
return false;
}
var html = '';
var row = 'odd';
// Add body
html += '<div class="rssBody">' +
'<ul>';// Add feeds
for (var i=0; i<feeds.entries.length; i++) {// Get individual feed
var entry = feeds.entries[i];
// Add feed row
html += '<li class="rssRow '+row+'">' +
'<'+ options.titletag +'><a href="'+ entry.link +'" title="View this feed at '+ feeds.title +'">'+ entry.title +'</a></'+ options.titletag +'>'
if (options.date) html += '<div>'+ pubDate +'</div>'
if (options.content) {// Use feed snippet if available and optioned
if (options.snippet && entry.contentSnippet != '') {
var content = entry.contentSnippet;
} else {
var content = entry.content;
}html += '<p><a href="'+entry.link+'" title="'+ entry.title +' " target="_blank">'+ content +'</a></p>'
}html += '</li>';
// Alternate row classes
if (row == 'odd') {
row = 'even';
} else {
row = 'odd';
}
}html += '</ul>' +
'</div>'
$(e).html(html);//correct href for images so they point to Pinterest
$(function() {
$('.rssFeed a').each(function() {
var href = $(this).attr('href');
$(this).attr('href', 'http://www.pinterest.com' + href);
});
});
};
})(jQuery);</script>
<style type="text/css">
body {
margin: 0px;
}.rssFeed a {
color: #444;
text-decoration: none;
text-display: none;
}
.rssBody ul {
list-style: none;
}
.rssBody ul, .rssRow, .rssRow h4, .rssRow p {
margin: 0;
padding: 0;
}.rssBody li {
position: relative;
color: transparent;
width: 100px;
height: 100px;
overflow: hidden;
padding: 6px;
float: left;
z-index: 1;
}/* This part of the style shows the full photo when the thumbnail is hovered. If you'd prefer not to use this, remove .rssBody li:hover, its curly braces, and everything inside its curly braces. This was designed for a left sidebar on Blogger. For a right sidebar, play with the translate numbers until the enlarged photo moves the way you want it to. */
.rssBody li:hover {
font-size: 1px;
overflow: visible;
z-index: 1000;
-ms-transform: translate(-60px,-10px);
-webkit-transform: translate(-60px,-10px);
-o-transform: translate(-60px,-10px);
-moz-transform: translate(-60px,-10px);
transform: translate(-60px, -10px);
}/* end hover image effect */
.rssRow {
padding: 3px;
}
.rssRow h4 {
display: none;
}
.rssRow div {
color: #666;
margin: 0.2em 0 0.4em 0;
}</style>
<script type="text/javascript">/** use your own Pinterest username in the rssfeed url. To display your latest photos from all boards, use http://www.pinterest.com/USER-NAME-HERE/feed.rss to show a specific board, use http://www.pinterest.com/USER-NAME-HERE/BOARD-NAME-HERE/rss **/
$(document).ready(function () {
$('#pinterest').rssfeed('http://www.pinterest.com/Kullanıcı_Adı/feed.rss', {
limit: 6,
snippet: false,
header: false,
date: false
});
});</script>
<!-- Optional logo and gadget title. To use, uncomment it and add in your own Pinterest url, then place your own image link in the quotation marks after img src. --><!-- <a href=""><img src=""><br />Latest Pins</a>
-->
<div id="pinterest"></div>
Kodlarda değiştirmeniz gereken tek yerkırmızı renkle yazdığım Kullanıcı_Adı.Buraya Pinterest kullanıcı adınızı yazın.Eğer belli bir panodaki resimleri göstermek istiyorsanız buayı şe şekilde değiştirin: Kullanıcı_Adı/Pano_Adı
8 Nisan 2012 Pazar
Sadece Blogculara Özel Sözlük: Weblog!
Weblog Sözlük'ten..
Bildiğiniz üzere sözlükspot alt yapısı kullanılarak sözlük açılabiliyor. Her alanda her konuda sözlük açmak mümkün, tematik sözlük fikride buradan çıkıyor zaten. Ben de yararlı bulduğum bir fikrimi hayata geçirerek sadece blogculara özel bir sözlük kurdum. Şuan için çok güzel tepkiler alıyorum, üye sayımızda git gide katlanıyor. Ama buna rağmen sözlüğün tutup tutmaması önemli olmamakla birlikte, siz değerli blogcuların keyfine ve zevkine kalmış bir durumdur.
Her şey bir yana, blogcuların tanışıp, kaynaşıp, paylaşıp ve eğlenebildiği bir platformu bir sözlük olarak düşünmek bence harika bir fikir.
Peki Weblog Sözlük ne kazandırır?
- Blogunuzu özgürce çok daha fazla başka blogcuya tanıtma fırsatı bulabilirsiniz.
- Hem kendiniz hem de blogunuz için yararlı bilgilere ulaşabilirsiniz.
- Kendi ilgi alanınızda ya da yakın kişilerle tanışıp, fikirlerini görebilirsiniz.
- Samimi bir ortamda, blog ailesi kıvamında, hem kendinizi hem de blogunuzu temsil edip aynı zamanda eğlenebilirsiniz.
- Sizin seçeceğiniz bir rumuz ile kayıt olup, özgürce bir sözlükte yazabilmenin keyfini yaşayabilirsiniz.
- Ve belki bir gün, sözlüğümüz hep birlikte iyi yerlere geldiğinde, köklü bir oluşumun temel taşlarından olmanın ve 1. nesillerinden olmanın verdiği haklı gururu yaşayabilirsiniz.
- Bu saydıklarımda dahil bir çok iyi şeye daha şahit ve dahil olacağınızı garanti ederim.
Yazar Hakkında: Bu yazı, Weblog Sözlük kurucusu ve yazarı Yoge Griffin tarafından Blog Hocam için yazılmıştır.