Blogunuzda yazdığınız ilk yazıyı hatırlıyormusunuz? Twitter’da yazdığınız ilk tweeti? Çektiğiniz ilk fotoğrafı? Bahsettiğim bu ilkleri hatırladığınızda “ bunları ben mi yapmışım” diyorsunuz öyle değil mi? Peşinden “şimdi ki aklım olsa…” ile başlayan cümleler de kurabilirsiniz.
Filmi çok daha başa alalım, çocukluğumuza dönelim. Bisiklet sürmeye başladığınız günlerinizi anımsayın. Muhtemelen denge ve ivme yakalamayı öğrenene kadar ya başkalarından destek alarak sürdünüz bisikletinizi, ya da defalarca düştünüz. Ama hiç pes etmediniz. Düşe kalka, deneye deneye, dengenizi sağlamayı ve bisikleti tek başınıza kullanmayı öğrendiniz.
Şimdi yazının başında neden bahsettiğimi daha iyi anladınız sanırım. İlk blog yazılarınızı yazdığınızda olumsuz tepkiler almış veya kendinizi yetrsiz görüp karamsarlığa düşmüş olma ihtimaliniz çok yüksek. Fakat bilmeniz gereken şey şu: başlangıç aşamasında yapmanız gereken tek şey başlamaktır!
Bugün örnek aldığınız, gıptayla takip ettiğiniz, hatta biraz da kıskandığınız blogların ilk günlerini tahmin edebiliyor musunuz? Sizin başlangıçta olduğunuzdan çok da farklı durumda değillerdi. Ama o an yapmaları gereken tek şey başlamaktı ve başladılar. Tıpkı sizin yaptığınız.

Gelelim asıl vermek istediğim mesaja. 1 ocak benim doğum günüm ve geçtiğimiz 1 ocak’ta 30. yaşımı doldurdum. Tam bir kitap delisi olan kız kardeşim, her doğum günümde olduğu gibi bu sene de bana bir kitap hediye etti ama tembellikten anca okuyabildim. Bu yazının çıkışı da okuduğum o kitap. Daha doğrusu kitapta verilmek istenen mesaj.
Kısaca bahsetmek gerekirse John Acuff’ın Start isimli kitabında şu cümlenin üzerinde duruluyordu: Don’t compare your beginning to someone else’s middle.
Blog yazmaya yeni başlayan kişilerin çok sık düştüğü bir tuzakdır bu. Kendilerini, başka bloglarla ve blog yazarlarıyla kıyasladıklarında yetersiz ya da başarısız olduklarını düşünerek motivasyonlarını kaybediyorlar. Sonuçta henüz 1 senesi doldamadan bloglarını kapatıp yeni bir blog açıyorlar. Açılan bu yeni blogun da sonu benzer oluyor.
Jon Acuff’ın sözünü blog yazarlığına uyarlayacak olursak; henüz başlangıç aşamasındaki blogunuzu, belli bir seviyeye gelen ve örnek aldığınız bloglarla kıyaslamamalısınız. Belki onlardan daha iyi, belki daha kötü blog olacaksınız bilinmez ama farklı şartlardaki blogları kıyaslamak doğru değil.
Hepimizin örnek aldığı, hatta blog yazmaya başlamamıza sebep olan bloglar olabilir, bu çok doğal. Ama onlarla yarışmak, onlara benzemeye çalışmak veya taklit etmek yerine kendimizi nasıl geliştirebileceğimize odaklanmalıyız.
Not: Yazıda bahsettiğim kitabı kardeşim ABD’den getirmiş. Bir okuruma hediye etmek için kitabın Türkçesini ve sıfırını aradım ama bulamadım. Üzgünüm..
17 Şubat 2014 Pazartesi
Yapmanız Gereken Tek Şey Başlamak!
14 Şubat 2014 Cuma
Blog Yazarlarına 10 Altın İmla Önerisi
Yazı yazarken imla kurallarına dikkat etmek son derece önemlidir. Eğer blog yazarlığı söz konusu ise bu çok daha önemlidir. Neden, diye soracaklara hemen açıklayalım.
Ziyaretçilerin çoğu için bozuk bir imla ile yazılmış yazılar güven sorunu oluşturur. Yazara ve siteye bakışı olumsuz yönde etkiler. Yaptığınız işe ve ziyaretçilerinize olan saygınız sorgulanır hale gelebilir. Sitenizin başka siteler nezdindeki itibarı da azalır ve sitenize link vermek isteyecek kişiler bundan vazgeçebilir. Bu da, asıl amacı ziyaretçi çekmek, yazılarını geniş kitlelere ulaştırmak olan blog yazarı için hayal kırıklığı anlamına gelebilir. Ayrıca Google Pagerank değeri açısından da bir avantajı kaçırmış olursunuz.

Gelin sözü uzatmadan 10 altın imla önerisine geçelim.
1. Temel noktalama işaretlerinden olan nokta, virgül, iki nokta üst üste, soru işareti, gibi işaretlerinin yerli yerinde kullanılmasına özen gösterilmeli.
2. Bu noktalama işaretlerinin ardından bir karakter boşluk bıraktıktan sonra yeni cümleye mutlaka büyük harf ile başlanmalı.
3. Paragrafların anlam bütünlüğü içerisinde oluşturulmasına dikkat edilmeli.
4. ..de ve ..da eklerinin yazımına özellikle dikkat edilmeli. Birleşik ve ayrı yazılması gereken de ve da eklerinin hangileri olduğu öncelikle öğrenilmeli ve gereken özen mutlaka gösterilmelidir. “Sen de mi Brütüs?”
5. Bağlaç olan ..ki ayrı yazılır, mutlaka dikkat edilmeli. “Böyle de yatılmaz ki!”
6. Soru eki olan mi, mı, mu, mü ekleri mutlaka ayrı yazılmalıdır. “Anladınız mı?”
7. Özel isimler, cümleler, dizeler, kurum kuruluş isimleri, belirli bir tarih bildiren gün ve ay adları mutlaka büyük harf ile başlamalıdır.
8. İkilemeler ayrı yazılmalıdır. “ayrı ayrı”
9. Özel isimlere getirilen ve bağlaç olmayan ekler ayraç ile ayrılmalıdır. “Ahmet’in sayfası”
10. Ne ..ne bağlacı cümleyi zaten olumsuz yapar. Ayrıca yüklemi olumsuz yapmaya gerek yoktur. “Beni ne sen anladın ne de Ahmet anladı.”
Yazar Hakkında: Bu satırların yazarı olan Hasan DEMİRPAZ, alışveriş, ürün karşılaştırması, ucuz ürün önerileri, deniz, balık, balıkçılık, güncel, teknoloji, yemek, aşk, sevgi gibi çok çeşitli konularda yazılar yazmakta olup yazıların tamamını www.ucuzucuzenucuz.com adresinden ve Facebook sayfasından takip edebilirsiniz.
13 Şubat 2014 Perşembe
Moda Blogları İçin Kampanyon
Yeni medyanın son yıllarda en çok öne çıkan öğelerinden biri şüphesiz moda blogları ve bloggerları. Artık hanımlar moda dergileri kadar moda bloglarını da takip ediyorlar. Yeni ürünler keşfetmek, fırsatlardan haberdar olmak, almayı düşündükleri ürün hakkındaki yorumları okumak için moda bloglarını takip ediyorlar.
Moda bloglarına ilgi bu kadar artınca, moda blogları arasında rekabet de o denli fazla oluyor doğal olarak. Artık modayla ilgilenen orta seviyede iher internet kullanıcısı hanım, bir moda blogu oluşturuyor. Kiminin amacı bir moda dergisinde adının geçmesi, kiminin amacı bir gazetenin hafta sonu ekinde köşe sahibi olmak, kimi de moda konusunda bir internet fenomeni olmak istiyor. Peki rekabetin bu kadar yoğun olduğu bir ortamda moda bloggerları neler yapmalı? Nasıl fark yaratabilirler? Rakiplerinin arasında nasıl öne çıkabilirler?
Bir moda blogunun fark yaratabilmesi için işine çok yarayacak bir siteden ve yöntemlerden bahsetmek istiyorum.

Tanıtacağım sitenin ismi Kampanyon. Kampanyon nedir diye soracak olursanız; tüm alışveriş sitelerinin ürünlerini bir arada görmenizi, incelemenizi ve ilgilendiğiniz ürünlerin hangi alışveriş sitesinde satıldığını kolayca bulmanızı sağlayan bir ürün arama motorudur şeklinde özetleyebilirim. Gelelim Kampanyon’u kullanarak moda blogunuza nasıl fayda sağlayabileceğinize…
1. Moda Blogunuzda Tanıtacağınız Onbinlerce Ürün
Moda bloglarının işleyişi satın aldıkları ürünleri kombinleyip takipçileriyle paylaşmak olduğu içiniçin online alışveriş sitelerinin önemi çok büyüktür. Fakat online alışveriş siteleri o kadar çok ki hepsini tek tek dolaşıp zevkinize uygun ürün aramaya ömür yetmez. Kampanyon ise tüm alışveriş sitelerindeki ürünlere tek bir yerden ulaşmanızı sağladığı için istediğiniz ürüne en hızlı şekilde ulaşıp satın almanızı sağlar.
2. Okurlarınıza En Uygun Ürünleri Önerin
Moda bloggerlarının en çok parayı alıverişe harcadıkları tahmin etmek hiç zor değil :) Bu yüzden online alışverişin nimetlerinden faydalanmak gerekiyor. Online alışveriş siteleri arasındaki rekabet fiyatlara da yansıyor ve bazı ürünler arasında fiyat farkları olabiliyor. Ancak tek tek siteleri dolaşarak fiyat kıyaslaması yapmak hiç kolay değil. Bu aşamada Kampanyon devreye giriyor aradığınız marka ve modelin hangi sitede hangi fiyata satıldığını sizin için araştırarak sonuçları birkaç saniyede önünüze getiriyor.
3. Blogunuzda Tanıtacağınız Ürünleri İndirimli Alın
Online alıveriş yapmanın avantajlarından biri de indirim kuponları ve hediye çekleri sayesinde ürünleri daha hesaplı temin edebilmeniz. Kampanyon bu konuda da size yardımcı oluyor. Online alışveriş sitelerinin Kampanyon’a özel indirim kuponlarını kullanabiliyorsunuz. Yapmanız gereken tek şey satın almak istediğiniz ürüne Kampanyon üzerinden gitmek.
4. Kimsede Olmayanı Sunun
Rekabette ayakta kalmanın temel şartlarından biri fark yaratmaktır. Bir moda blogu yazarı olarak fark yaratmak istiyorsanız ziyaretçilerin başka hiçbir yerde bulamayacakları ürünleri tanıtabilirsiniz. Bunu yaparken de Kampanyon’dan faydalanablirsiniz. Kampanyon’da
ünlü markaların Türkiye mağazalarında bulamayacağınız ürünlerine ulaşabilirsiniz. Kampanyon bu özelliğiyle yurt dışından alışveriş yapmak isteyip de fırsat bulamayan moda bloggerlarına büyük kolaylık sağlıyor.
Özetlemek gerekirsek; Kampanyon güvenilir ve hızlı alışverişin kapılarını açan, kişiye aradığı ürünleri bulmada yardımcı olan ve ona farklı fikirler, alternatifler sunan, bunu sunarken tüketiciye yönelik farklı kampanyalarla alışverişi daha zevkli ve kazançlı hale getiren, üstelik bunu tek bir tıkla gerçekleştiren bir site. Sonuç olarak bu site bizi ürün bulma angaryasından kurtarmayı başarıyor, seçme ve karar verme işini zevkle yapmanızı sağlıyor diyebiliriz.
10 Şubat 2014 Pazartesi
Line’da Arkadaş Nasıl Eklenir?
Telefonunuza LINE indirdiniz ancak arkadaşlarınızı nasıl bulacağınızı bilmiyorsanız, bu yazıyı okumanızda fayda var.
LINE’da arkadaş nasıl eklenir?
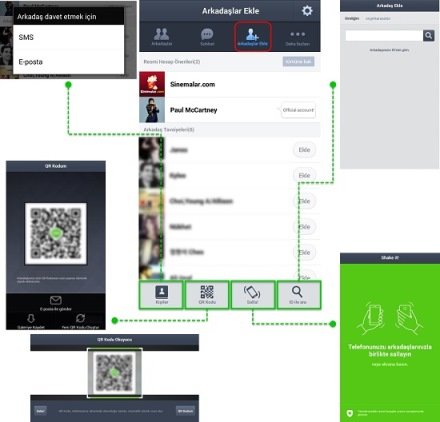
Telefonunuzda kayıtlı LINE kullanıcısı arkadaşlarınız varsa otomatik olarak arkadaş listenize ekleniyor. Bunun dışında LINE’ın ana ekranında yer alan “Arkadaşlar Ekle” menüsünde dört ayrı seçenek bulunuyor:

- Kişiler: “Kişiler” seçeneğinden SMS ve e-posta seçenekleri ile LINE kullanmayan arkadaşlarınızı uygulamaya davet edebiliyorsunuz.
- QR Kodu: QR kodu size özel bir barkod gibi düşünebilirsiniz. Menüye girdiğinizde karşınıza QR kod okuyucu çıkar.
Ekranın altında ise kendi QR kodunuzu görebileceğiniz “QR kodum” tuşu bulunuyor. Buraya tıkladığınızda sizin için özel olarak oluşturulan QR kodunu görebilirsiniz. Telefonunuzun menü tuşuna bastığınızda karşınıza “E-posta ile gönder”, “Galeriye kaydet” ve “Yeni QR kodu oluştur” gelecektir.
- “E-posta ile gönder” seçeneğini kullanarak QR kodunuzu arkadaşınıza gönderebilirsiniz.
- “Galeriye kaydet” seçeneğini kullanarak ise QR kodunuzu mobil cihazınıza kaydedebilirsiniz. Böylece istediğinizde Facebook veya Twitter gibi hesaplarınızda paylaşabilirsiniz. Arkadaşlarınız bu kodu okutarak sizi kolayca ekleyebilir.
QR Kodu okutarak arkadaş eklemek için “QR kod okuyucu” aktifken arkadaşınızın QR kodunu (bulanık ve karanlık olmayacak şekilde) ekrandaki karenin içerisinde tutmanız yeterlidir.
E-posta veya diğer yollarla size resim dosyası olarak gelen QR kodları okutmak için öncelikle cihazınıza kaydetmelisiniz. Ardından QR kod okuyucu aktifken “Galeri” butonuna tıkladıktan sonra QR kod içeren dosyayı seçmeniz gerekiyor.
- Salla!: Yakın mesafede olduğunuz arkadaşınızla birlikte (GPS’in açık olması gerekir) “Salla!” butonuna tıkladıktan sonra telefonlarınızı karşılıklı sallayarak birbirinizin arkadaş listesine eklenebiliyorsunuz.
- ID ile ara: LINE ID’si, sizin LINE kimliğiniz olarak düşünebilirsiniz. Sizi eklemek isteyen kişilere telefon numaranız yerine LINE ID’nizi vererek sizi eklemelerini sağlayabiliyorsunuz. Sizi LINE ID üzerinden ekleyen kişiler telefon rehberinizde kayıtlı değilse sizin telefon numaranızı göremiyor.
- LINE ID’nizi belirlemek veya unuttuysanız hatırlamak için LINE ana ekranında yer alan Profil butonunu ya da LINE > Daha fazlası > Ayarlar > Profil menüsünü kullanabilirsiniz.
- LINE ID ile LINE adınız farklıdır:
- LINE adınızı değiştirebilirsiniz ancak LINE ID’nizi bir kere belirledikten sonra değiştiremezsiniz.
- LINE adınıza sahip başka kişiler olabilir ama LINE ID’niz tamamen size özeldir.
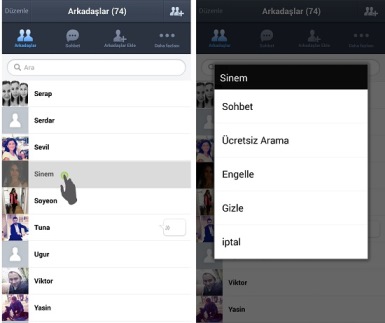
LINE’da kişi nasıl engellenir, silinir ya da gizlenir?
Arkadaş listenizdeki kişileri silmek için ilk adım olarak onu engellemeniz gerekiyor.
LINE’da kişi engellemek için iki yol bulunuyor:
- Sohbet ekranının üst köşesinde yer alan aşağı ok işaretine tıklayarak “Engelle” seçeneği işaretlemek

2. Arkadaşlar menüsünde silmek istediğiniz kişinin adına basılı tutarak “Engelle” seçeneğini işaretlemek

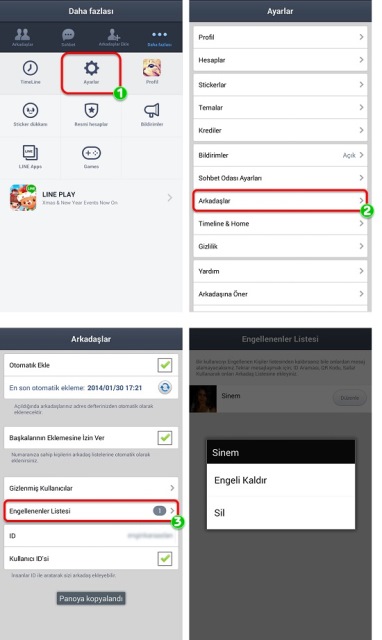
Engellediğiniz kişiyi silmek için ya da engelini kaldırmak için Daha Fazlası > Ayarlar > Arkadaşlar menüsünde yer alan “Engellenenler Listesi”ne girerek “Düzenle” butonunu kullanabilirsiniz.

Eğer listenizdeki bir kişinin telefonunuzu kurcalayan meraklı kişiler tarafından görünmesini istemiyorsanız yine “Arkadaşlar” menüsünde kişinin adına basılı tutarak açılan menüde “Gizle” seçeneğini kullanabilirsiniz. Gizlenen kişiler yalnızca “Arkadaşlar” listesinden gizlenirler, engellenmezler. Gizlediğiniz kişileri görünür yapmak için Daha Fazlası > Ayarlar > Arkadaşlar menüsünde yer alan “Gizlenmiş Kullanıcılar” listesine girerek “Düzenle” butonunu kullanabilirsiniz.
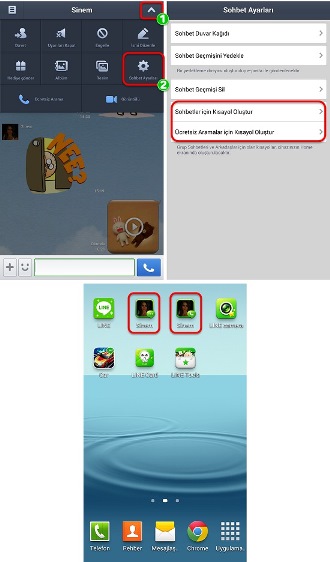
Sık görüştüğünüz kişiler için kısa yollar oluşturun
LINE’da sık görüştüğünüz kişilerle hızlıca sohbet etmek çok kolay. Kısayol oluşturmak istediğiniz sohbet ekranının sağ üstünde yer alan aşağı ok işaretine tıkladıktan sonra açılan “Sohbet Ayarları” menüsü içerisindeki “Sohbetler İçin Kısayol Oluştur” ve “Ücretsiz Aramalar İçin Kısayol Oluştur” seçeneklerinden istediklerinizi seçebilirsiniz.

Bir boomads advertorial içeriğidir.
9 Şubat 2014 Pazar
Blogger akordiyon menü eklentisi
Akordiyon Menü normal menülerden farklı olarak daha az alan kaplamasından dolayı gerçekten kullanışlı bir menü. Bu menüde Blogunuzun belli bölümlerinin görünmesini sağlayabilirsiniz. Bağlantılarınızın düzgün, temiz ve uzun bir liste şeklinde görüntülemek için etkili bir yol. JQuery ve Hareket Hızı Plugini kullanılarak yaratılmış bir eklentidir. Blogunuz ile uyumlu hale getirmek için bazı stil ve komut bölümlerini düzenleyebilir özelleştirebilirsiniz. Harika bir genişlet / Daralt Özelliği vardır. Kullanıcı tıklattığında varsayılan içindeki tüm içerik sekme bölümü genişleterek görüntülenir. Websitenizin, blogunuzun Sidebar bölümünde hertürlü içerik için kullanılabilir ilgi çekici güzel bir eklenti.
Tarayıcı uyumluluk sorunları hakkında endişelenmenize gerek yok. IE8 + dahil olmak üzere tüm büyük tarayıcılar ile uyumludur.
Aşağıdaki adımları takip edin:
- Blogger > şablon
- Şablonunuzu Yedekleyin!
- HTML'yi Düzenle tıklayın
- Ctrl+F yardımı ile </head> kodunu bulun.
- Bulduğunuz kodun hemen üstüne aşağıdaki kodları kopyalayıp yapıştırın.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<script type="text/javascript">
$(document).ready(function(){$.easing.def="easeOutBounce";$('li.button a').click(function(e){var dropDown=$(this).parent().next();$('.dropdownmenu').not(dropDown).slideUp('slow');dropDown.stop(false,true).slideToggle('slow');e.preventDefault()})});
</script>
6. </b:skin> kodunu bulun. kodu genişletmek için siyah oku (►) tıklayın.

7. </b:skin> kodunun hemen üstüne aşağıdaki kodları kopyalayıp yapıştırın.
ul.container{background:#26292c;width:98%;border:2px solid #7E7E7E;box-shadow:0 2px 7px #666;margin:0 auto;padding:2px 3px 0;}
li.menu{width:100%;padding:5px 0;}
li.button a{color:#b5bec4;display:block;font-family:Arial,georgia,sans-serif,Helvetica;font-size:13px;overflow:hidden;position:relative;width:100%;text-transform:capitalize;padding:0 0 5px;}
li.button a:hover{text-decoration:none!important;}
li.button a span{right:0;top:0;position:absolute;color:#ccc;display:block;}
.dropdownmenu{display:none;padding-top:5px;width:100%;}
.dropdownmenu li{border:1px solid #7E7E7E;color:#CCC;margin:5px 0;padding:4px 10px;}
.dropdownmenu li:hover{border:1px solid #ccc;text-decoration:none;}
.dropdownmenu li a:hover{text-decoration:none;}
Not: Yukarıdaki bağlantıları, yazı tiplerinin görünümünü ve renk kodlarını düzenleyerek özelleştirelebilirsiniz. 8. şablonunuzu kaydedin.
9. Akordiyon menüyü ekleme
- Blogger kontrol paneli > Yerleşim
- Gadget Ekle
- HTML/JavaScript seçin
- İçine aşağıdaki HTML kodunu kopyalayıp yapıştırın:
<ul class="container">
<!- BİRİNCİ SEKME -->
<li class="menu">
<ul>
<li class="button"><a href="#" >BURAYA SEKME BAŞLIĞI EKLE<span>▼</span></a></li>
<li class="dropdownmenu">
<ul>
<li>1. <a href="http://....blogspot.com/p/örnek.html" >Örnek</a></li>
<li>2. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
<li>3. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
<li>4. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
<li>5. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
</ul>
</li>
</ul>
</li>
<!- İKİNCİ SEKME -->
<li class="menu">
<ul>
<li class="button"><a href="#" >BURAYA SEKME BAŞLIĞI EKLE<span>▼</span></a></li>
<li class="dropdownmenu">
<ul>
<li>1. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
<li>2. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
<li>3. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
<li>4. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
<li>5. <a href="BURAYA LiNK EKLE">BURAYA LINK METNİNİ EKLE</a></li>
</ul>
</li>
</ul>
</li>
</ul>
- Kırmızı renkle işaretlediğim bölümlere istediğiniz menü başlık isimlerini verin. BURAYA SEKME BAŞLIĞI EKLE
- Menüye link vermek için Mavi renkle işaretlediğim yerlere linklerinizi yazın. BURAYA LiNK EKLE
- Sarı renkle işaretlediğim bölümlerede link isimlerinizi yazın. BURAYA LINK METNİNİ EKLE
- Örnekte sadece iki satır var ama siz bunu istediğiniz kadar çoğaltabilirsiniz. Son </ul> kodundan önce menünüze eklemeler yapabilirsiniz.
Not:
Yapamadığınız bir şey olursa "YORUM" kısmında belirtebilirsiniz. iyi bloglamalar...
